Основы CSS
HTML используется для структурирования содержимого страницы. CSS используется для форматирования этого структурированного содержимого.
Что такое CSS
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. В настоящее время существует три версии стандарта CSS: CSS1, CSS2 и CSS3. CSS это язык стилей, определяющий отображение HTML-документов. Например, CSS работает со шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многими другими вещами. Сначала перечислим способы связывания файлов в формате CSS с HTML-файлами и способы встраивания фрагментов CSS-кода в HTML-документами:
У всех тегов, кроме
basebasefontheadhtmlmetaparamscriptstyletitle
можно указать атрибут style.
Пример:
1<p style="color:red">Lorem ipsum</p>
Задаёт абзац, в котором символы будут иметь красный цвет.
В заголовке HTML-документа (внутри элемента head) можно вставить фрагмент CSS-кода внутри тега <style>.
Его атрибуты: type задаёт тип языка (в нашем случае это всегда text/css). media задаёт тип устройства. Возможные значения:
- all (по умолчанию) соответствует любому устройству
- tty соответствует устройствам с моноширинным шрифтом (некоторые принтеры, факсы и т. п.)
- tv соответствует телевизору (маленькое разрешение, низкое количество цветов, проблемы скроллинга)
- projection соответствует проекторам
- handheld соответствует карманным устройствам (малое разрешение, экран, цвета и т. п.)
- print соответствует режиму preview (для печати)
- braille соответствует устройствам для слепых
- aural соответствует синтезаторам речи
Пример:
1<style type="text/css" media="all">2 p {3 color: red;4 }5</style>
Можно связать файл с текстом в формате CSS с текущим HTML-документом с помощью тега <link>.
С помощью него можно связывать HTML-документ не только с CSS-файлами,но и файлами любой природы.
Приведём список его атрибутов: charset, href, hreflang, type, rel, rev, target
предназначены для тех же целей,что и одноименные атрибуты тега a атрибут media задаёт тип устройства (используется для text/css, например).
Для случая стилевых таблиц используют rel="stylesheet" или rel="alternate stylesheet". Указывая значение атрибута title,
можно его использовать для задания предпочитаемого стиля в HTTP-заголовке или теге <meta>.
Пример:
1<link href="style.css" rel="stylesheet" title="initial styles" />
Важно
Среди приведённых способов задания информации следует отдавать предпочтение описаниям во внешних CSS-файлах, так как это будет облегчать задание общего стиля документам всего сайта.
Синтаксис CSS, селекторы
Комментарии в языке CSS начинаются с / и заканчиваются /. Текст на языке CSS состоит из последовательности конструкций вида:
1селектор {свойство:значение}
Причём пар свойств и значений может быть несколько штук, разделённых точками с запятой.
В случае использования атрибута style в качестве значения используется просто набор пар свойств и значений. Сначала приведём способы задания селекторов в языке CSS.
Селекторы
В качестве селектора можно указать тип элемента (тега) HTML.В этом случае описание будет относиться ко всем вхождениям этого тега. Можно указать, что описание относится ко всем тегам с помощью знака.
Пример:
1h1 {2 text-align: center;3}
Здесь задаётся выравнивание по центру для всех вхождений тега <h1>
В одном селекторе можно через запятую указать несколько элементов:
1h1,2h2,3h3,4h4,5h5,6h6 {7 text-align: center;8}
В качестве селектора можно указать название класса элемента (он указывается после точки). Именно, в любом теге, где можно указать атрибут style, можно указать класс с помощью атрибута class. Название класса зависит от регистра символов. Можно указать несколько классов через пробел (как значение атрибута class). Несколько названий классов в селекторе можно указать, каждый раз отделяя их точкой. Например:
1.test {2 text-align: right;3}
Перед точкой можно указать название элемента.
Селектор можно дополнить значением атрибута HTML в квадратных скобках. Например:
1h1[LANG="en"] {2 text-align: left;3}
Если указать только название атрибута, то в теге должен быть использован этот атрибут (с любым значением или без него), если указано вместо равно ~=, то ищется одно из значений, указанных через пробел (внутри описания атрибута тега). Если указано |=, то ищется значение до дефиса (используется в lang).
1/* применить ко всем тегам p, у которых есть атрибут align */2p[align] {3 /*свойства*/4}5/* где значение атрибута align равно center */6p[align="center"] {7 /*свойства*/8}9/* где значение атрибута align начинается на center */10p[align^="center"] {11 /*свойства*/12}13/* где значение атрибута align содержит center */14p[align*="center"] {15 /*свойства*/16}17/* где site может находиться среди других слов, отделенных пробелами (<p class="support site magazine"></p>) */18p[class~="site"] {19 /*свойства*/20}21/* где значение атрибута class состоит только из слова site или начинается им, после чего ставится дефис и пишется остальная часть значения (<p class="site-On"></p> или <p class="site-off"></p>) */22p[class|="site"] {23 /*свойства*/24}25/* где значение атрибута align заканчивается на center */26p[class$="site"] {27 /*свойства*/28}
В качестве селектора можно указать значение атрибута id после знака диеза.
Например:
1#copy {2 text-align: right;3}
Селектор может указывать на вложенный тег. В этом случае указываются через пробел элементы. Описание будет относиться к вложенному тегу.
Пример:
1td div {2 color: blue;3}
Указание дочернего элемента (непосредственно подчиненного тега).
Пример:
1td > p {2 color: blue;3}
Сначала указывается родительский элемент, далее знак > (без пробела), за ним идёт один или несколько пробелов, далее имя дочернего элемента.
Кроме того после двоеточия можно указать first-child (для элемента являющегося первым дочерним).
Можно указать элемент, который непосредственно следует за другим элементом с помощью плюса.
Пример:
1h1 + h2 {2 color: blue;3}
Гиперссылки можно указать следующие псевдоклассы (их названия указывают после двоеточия):
- link - обычная гиперссылка
- visited- гиперссылка, по которой происходил переход
- active - активная гиперссылка (выделена щелчком)
- hover - гиперссылка, над которой находится курсор
- focus - гиперссылка, находящаяся в фокусе
Указание псевдоэлементов (также после двоеточия):
- first-line для тега
<p>выбирает первую строку - first-letter для тега
<p>выбирает первый символ - before указывает текст, который будет вставлен до элемента
- after указывает текст, который будет вставлен после элемента
Дополнительно можно указать язык после двоеточия, например: h1:lang(ru)
Директивы
Директивы
Это конструкции, которая позволяет создавать в CSS инструкции для изменения отображения либо поведения элементов страницы. Директива начинается со знака @, за которым следует одно из служебных слов. Это общий синтаксис, которому следуют все директивы.
Такие директивы следуют стандартному синтаксису:
1@[КЛЮЧЕВОЕ СЛОВО] (ПРАВИЛО);
@charset
Эта директива определяет кодировку, используемую браузером. Это очень удобно, если таблица стилей содержит символы, не входящие в ASCII (например UTF-8).
1@charset "UTF-8";
@import
Эта директива сообщает таблице стилей о необходимости запросить и включить в себя внешний CSS-файл, причём содержимое этого файла будет добавлено непосредственно в то место, где находится @import.
1@import 'global.css';
Важно
CSS обрабатывает каждый @import как отдельный HTTP-запрос для каждого отдельного файла.
@namespace Эта директива особенно полезна для применения CSS к XML HTML (XHTML), с его помощью XHTML-элементы могут быть использованы как CSS-селекторы.
1/* Пространство имён для XHTML */2@namespace url(http://www.w3.org/1999/xhtml);34/* Пространство имён для SVG встроенного в XHTML */5@namespace svg url(http://www.w3.org/2000/svg);
@document
Эта директива определяет условия для стилей, которые применяются к конкретной странице. Например, можно задать URL страницы и затем настроить стили именно для неё. На других страницах эти стили будут проигнорированы.
1@document2 /* Устанавливает правила для конкретной страницы */3 url(http://css-tricks.com/),45 /* Устанавливает правила для страниц, чей URL начинается с … */6 url-prefix(http://css-tricks.com/snippets/),78 /* Устанавливает правила для всех страниц, принадлежащих домену */9 domain(css-tricks.com),1011 /* Правила для всех страниц с протоколом шифрования */12 regexp("https:.*")13{1415 /* Описание стилей */16 body { font-family: Comic Sans; }1718}
Поддержка @document остается довольно слабой.
Проверить поддержку можно здесь
@font-face
Эта директива позволяет загружать пользовательские шрифты для использования на странице. Такие шрифты по-разному поддерживаются браузерами, однако директива поддерживает разные условия, которые позволяют подключать и использовать эти шрифты.
1@font-face {2 font-family: 'MyWebFont';3 src: url('myfont.woff2') format('woff2'),4 url('myfont.woff') format('woff');5}
@keyframes Эта директива является базовым для создания по кадровой анимации, позволяя задавать начальные, конечные и промежуточные шаги CSS-анимации.
1@keyframes rotate {2 0% {3 transform: rotate(0deg);4 }5 100% {6 transform: rotate(360deg);7 }8 }
Подробнее css анимация будет рассмотрена здесь
@media В этой директиве находятся условные выражения, применяющие определённые стили в зависимости от характеристик экрана. @media используется для создания адаптивных стилей для различных устройств
Эта же директива позволит добавлять стили только при печати документа:
1@media print {23}
@page Эта директива определяет стили для отдельных страниц при выводе на печать. Например, она содержит специальные псевдоэлементы для обращения к первой (:first), а также к левой (:left) и правой (:right) страницам при печати двух страниц на листе.
1@page :first {2 margin: 1in;3}
@supports Эта директива определяет поддерживает ли браузер те или иные возможности, и, если поддерживает, применяет к элементам заданные стили.
1/* Проверка одного условия */2@supports (display: flex) {3 .module { display: flex; }4}56/* Проверка нескольких условий */7@supports (display: flex) and (-webkit-appearance: checkbox) {8 .module { display: flex; }9}
Поддержку браузеров можно посмотреть здесь
Единицы измерения
Для указания размеров используют следующие единицы:
in - Определяет измерение в дюймах.
1h2 {word-spacing: .10in;}
cm - Определяет измерение в сантиметрах.
1p {padding-top: 1cm;}
mm - Устанавливает измерение в миллиметрах.
1div {margin: .15mm;}
pt - Определяет измерение в типографских пунктах (твип), введённых компанией Adobe. Пункт равен 1/72 дюйма или 25,4/72 мм = 0,3528 мм. В странах СНГ, 1 пункт равен 0,376 мм.
1table {font-size: 20pt;}
pc - Определяет измерение в пиках. Пика эквивалентна 12 пунктам (12pt).
1h3 {font-size: 10pc;}
ex - устанавливает измерение относительно x-высоты шрифта. x-высота определяется высотой строчной буквы x шрифта.
1p {letter-spacing: 7ex;}
px - Устанавливает измерение в пикселях экрана.
1div {width: 50%;}
% - Устанавливает измерение в процентах относительно другого значения, как правило, охватывающего элемента.
1div {width: 50%;}
em - Относительное измерение высоты шрифта в em пространстве. Поскольку единица em эквивалентна размеру данного шрифта, то, если Вы укажите шрифт 12pt, каждый элемент «em» будет 12pt. Таким образом, 2em будет 24pt.
1h1 {letter-spacing: 3em;}
vh - Равен 1% высоты окна просмотра.
1h1 {font-size: 2.0vh;}
vw - Равен 1% ширины окна просмотра.
1h2 {font-size: 2.0vw;}
vmin - Равен 1vw или 1vh, в зависимости от того, что меньше.
1div {font-size: 5vmin;}
rem - это корневой em (Root Em). Это единица типографики, равная корневому (базовому) значению font-size. Это значит, что 1rem всегда будет равен значению font-size, которое было определено в html.
1h1 {2 font-size: 2rem;3 margin-bottom: 1rem; /* 1rem = 16px */4}
Почитать больше про единицы измерения больше можно здесь
Основные свойства
Границы, отступы и рамки
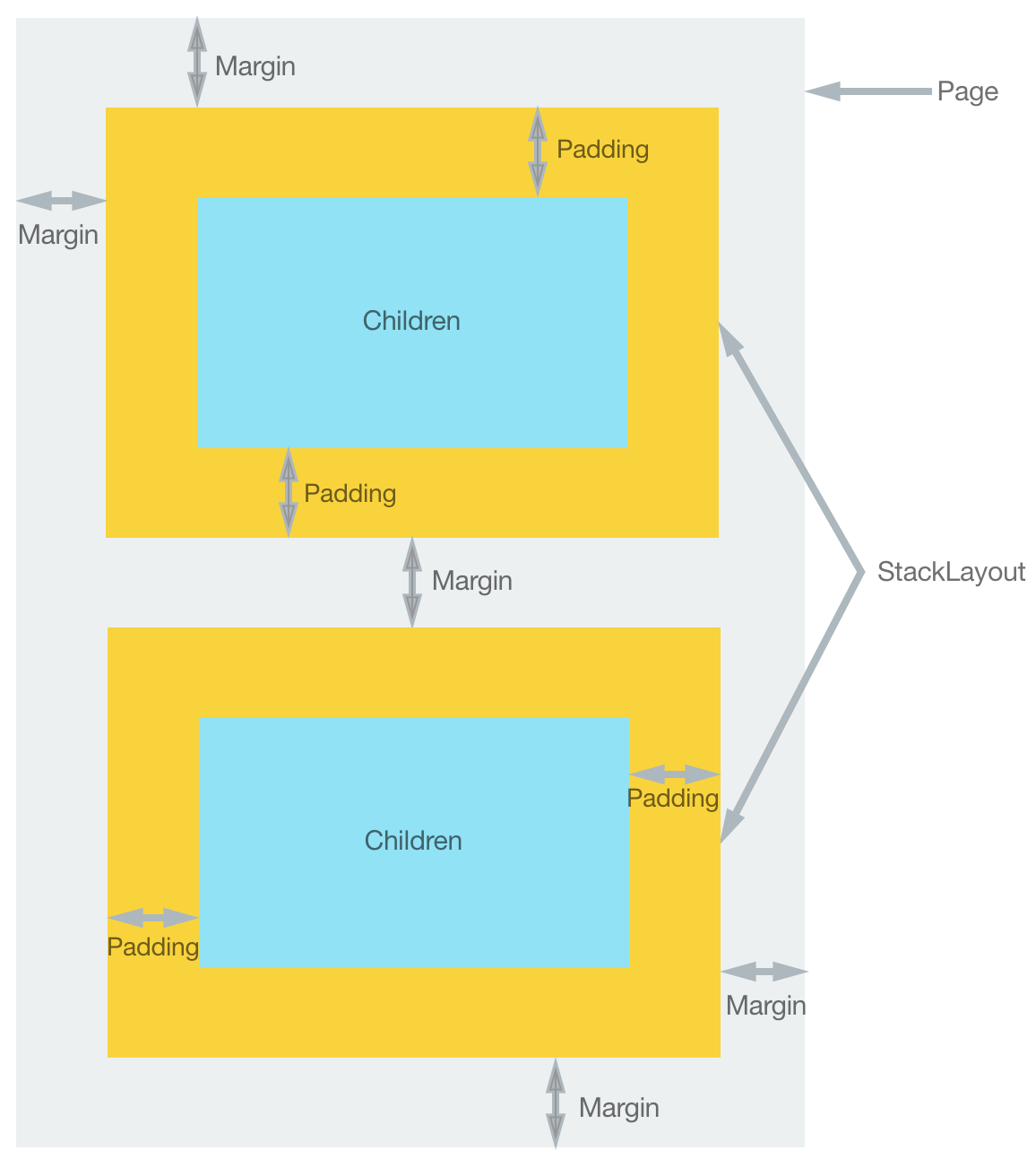
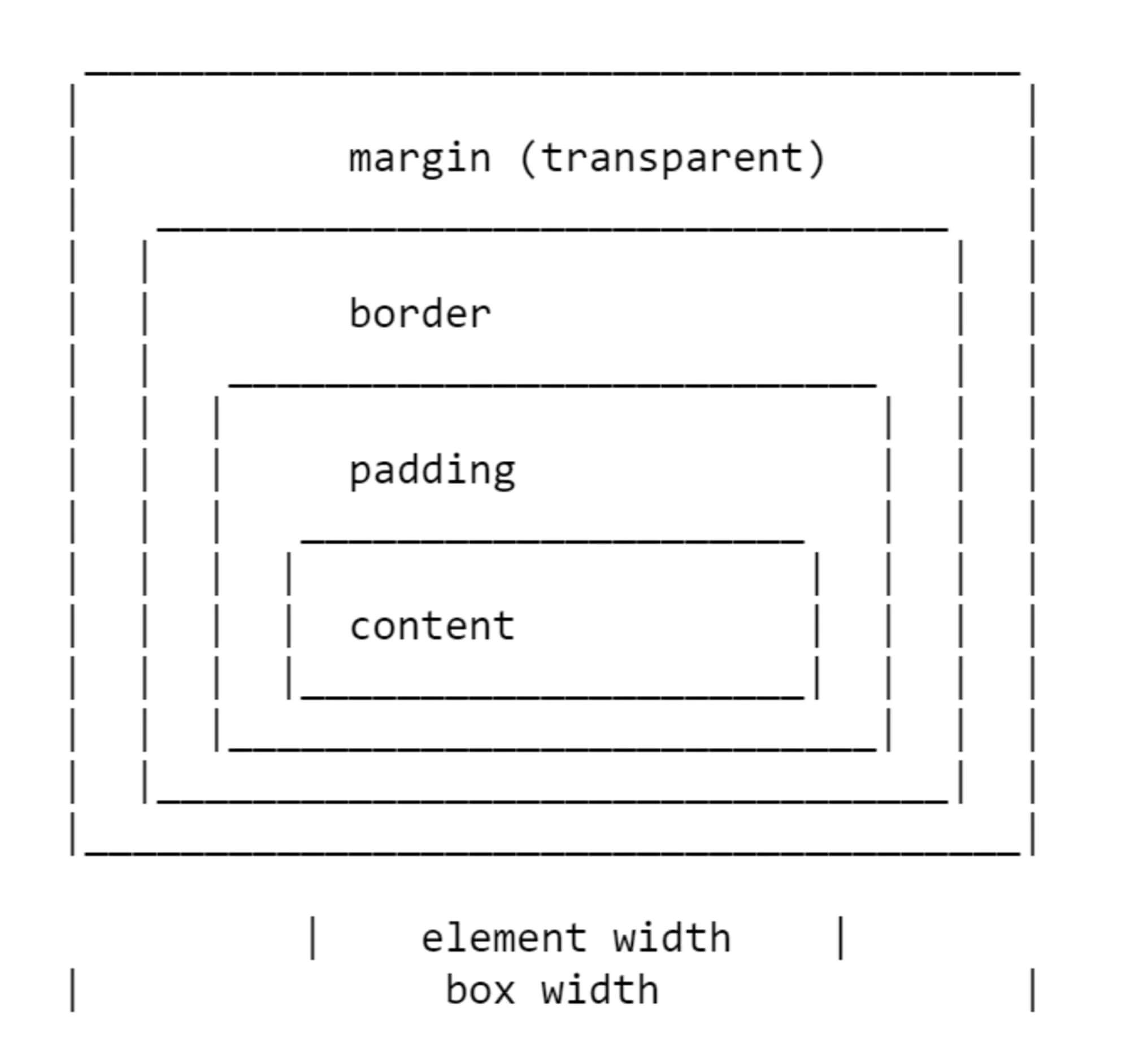
С помощью css существует возможность задавать отступы двух видов.
1.Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2.Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.


Внутренние отступы с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
1padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
1.test{2padding-left:20px;3padding-top:5px;4padding-right:35px;5padding-bottom:10px67}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
1padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы; если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа; если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу; если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева. Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
1.test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
1margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах.
1p {23margin-left: 20px;45}67h1{89margin-right:15%;1011}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера. В качестве значений внешних отступов допустимо применять отрицательные величины:
1p{23margin-left:-20px;45}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
1margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
1border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
1p{2border-width: medium;3}
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
1p{2border-width: 5px 3px 5px 3px3}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
1border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Параметр border-color с помощью которого можно управлять цветом рамки:
1border-color: [цвет | transparent] {1,4} | inherit
1p {border-width: 2px; border-color: red}
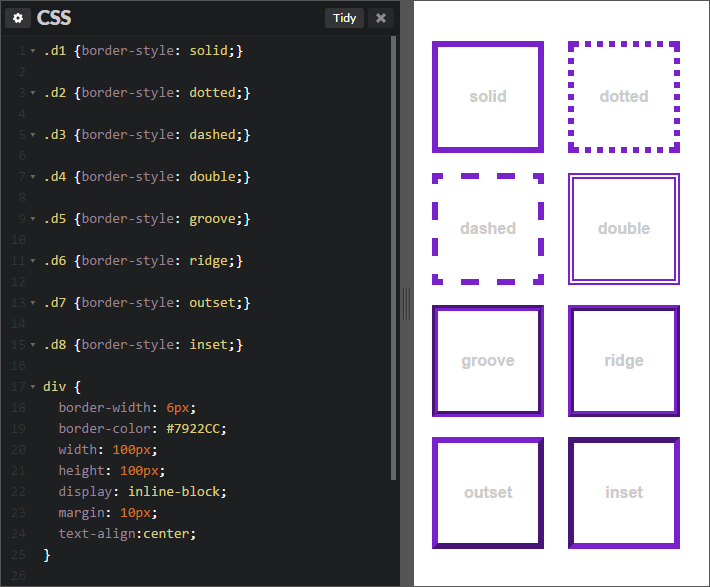
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:

Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
Отображение и позиция
display задаёт тип используемого бокса для элемента. Значения для уровня блока: block, list-item, compact; для уровня текста: inline, inline-table, compact, run-in. Значения compact и run-in позволяют более компактно отображать содержимое элементов. Так, если следующий блок compact умещается внутри своей ширины, то следующий блок идет на той же строке. run-in делает подобное вне зависимости от размера. marker объявляет содержимое маркером и используется в конструкциях: before или :after. none подавляет вывод бокса (используется часто совместно с JavaScript для создания динамических эффектов). table, inline-table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell и table-caption задают типы боксов элементов таблиц.
position указывает способ размещения бокса. Используются значения: static (обычное расположение),
- relative (смещение относительно обычного расположения),
- absolute (задаётся смещение относительно включающего бокса),
- fixed (смещение относительно позиции просмотра (скроллинг не будет работать для этого элемента, можно использовать для создания меню))
Свойства top, right, bottom и left указывают позицию элемента в процентах или с помощью указания смещения. В них задаётся расстояние от соответствующего края объемлющего бокса до соответствующего края описываемого. Кроме того, возможно значение auto. Значения right и bottom не используются для static и relative.
float позволяет создавать плавающие объекты. Значения left и right задают нахождение плавающего объекта, none запрещает плавающий объект Свойство clear задаёт расположение теста в случае наличия плавающих элементов. Значения left, right, both и none имеют тот же смысл, что и атрибут clear тега br. both эквивалентен all в br.
z-index задаёт уровень близости содержимого к смотрящему (целое число или auto). Чем оно больше, тем ближе к человеку.
direction позволяет задавать направление текста (ltr, rtl).
Размеры боксов
Задаются с помощью атрибутов width и height (не относятся к элементам таблиц). Можно также задавать минимальные и максимальные размеры (min-width, max-width, min-height, max-height). Для max-* можно указывать значения none (нет ограничений).
line-height задаёт высоту строки. В процентах она даётся относительно обычного размера строки. Если размер меньше реального, то части символов выходят за пределы блока.
vertical-align задаёт выравнивание элементов уровня текста. Значения: baseline - базовая линия должна совпадать, middle - выравнивание средней точки бокса с базовой линии + половиной высоты родителя, sub - понижает базовую линию бокса до обычного нижнего индекса, super - верхнего, text-top - выравнивает верх бокса с верхом шрифта родительского элемента, text-bottom - то же, но с низом; задание значения в процентах или в виде длины поднимает (+) или опускает (-) базовую линию, top - верх элемента выравнивается по верху строки, низ элемента выраванивается по низу строки.
overflow В некоторых случаях содержимое бокса имеет большие размеры, чем сам бокс. Для управления размещением в этом случае используется атрибут overflow. Возможные значения: visible (содержимое отображается вне пределов бокса (в том числе)), hidden (содержимое усекается), scroll (содержимое усекается, но появляется также полоса прокрутки), auto (автоматический режим для полос прокрутки). Для указания границ вывода усеченного изображения можно использовать параметр clip. Его возможные значения - это auto и rect(top right bottom left), где указаны смещения области вывода от соответствующих границ бокса.
visibility позволяет задавать способ вывода бокса: auto (обычный способ), hidden (невидимый). Отмечу, что это свойство часто используется совместно с JavaScript для создания динамического меню.
Свойства текста
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-style | normal italic oblique | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P \{font\-variant: small-caps} |
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P \{font\-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal; font-size: 12pt; font-size: 12px; font-size: 120% |
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
Цвет, фон
Цвет текста задаётся с помощью свойства color,
цвет фона - background-color (возможно значение transparent).
background-image задаёт картинку для фона,
background-repeat управляет повторением картинки фона (repeat, repeat-x, repeat-y и none задают размножение по горизонтали и вертикали одновременно, только по горизонтали, только по вертикали и отсутствие размножения).
background-attachment имеет значения scroll (фон прокручивается вместе с содержимым), fixed (не прокручивается).
background-position позволяет указывать две длины (можно в процентах) - смещения до позиции фонового рисунка или значения top, center, bottom (для позиционирования по вертикали), left, center, right (по горизонтали).
Свойство background задаёт все значения для фона в следующем порядке: background-color, background-image, background-repeat, background-attachment, background-position.
Счетчики
counter-reset позволяет сбрасывать значение счётчиков. В качестве значения свойства указывают названия счётчиков и значения, которые нужно установить. Если значение не указано, то используется ноль. counter-increment имеет тот же синтаксис, но указывается значение, на которое производится увеличение (по умолчанию, 1)
1body {2 counter-reset: section; /* Устанавливает значение3 счетчика, равным 0 */4}56h3::before {7 counter-increment: section; /* Инкрементирует счетчик*/8 content: "Секция " counter(section) ": "; /* Отображает текущее9 значение счетчика */10}
Пример
Списки
Для настройки отображения списков можно использовать свойства list-style-type со значениями, что были перечислены выше как стили счётчика, list-style-image со значением - url картинки, list-style-position - значения inside или outside,от которых зависит расположение текста после маркера (он будет полностью смещён или только в первой строке).
С помощью свойства list-style можно указать все указанные значения (list-style-type, list-style-image, list-style-position).
Приоритеты стилей
note
При использовании CSS довольно часто можно наблюдать такую ситуацию, когда указанные стили почему-то не работают, хотя все написано без ошибок. Например, не изменяется размер шрифта, цвет ссылки или какие-то другие параметры HTML-элемента. В таком случае можно говорить только об одном — где-то в таблице стилей уже существует селектор (возможно и не один) воздействующий на данный элемент и содержащий то же самое свойство CSS, которое у вас не хочет действовать. Этот селектор был создан вами ранее и возможно вы о нем забыли или не забыли, а просто не учли правила приоритетов стилей.
Важно
Вычисление приоритетов производится браузерами только в тех ситуациях, когда на один и тот же HTML-элемент воздействует несколько свойств CSS из Вашей таблицы стилей, пытаясь у него изменить один и тот же параметр, например цвет рамки или текста. Те свойства, которые для данного элемента не дублируются, просто применяются к нему.
Приоритеты селекторов
Каскадность CSS – это механизм, благодаря которому к элементу HTML-документа может применяться более чем одно правило CSS. Правила могут исходить из различных источников: из внешней и внутренней таблицы стилей, от механизма наследования, от родительских элементов, от классов и ID, от селектора тега, от атрибута style и т. д. Поскольку в этих случаях часто происходит конфликт стилей, была создана система приоритетов: в конечном итоге применяется тот стиль, который исходит от источника с более высоким приоритетом.
Важно
Если получится так, что какие-то селекторы, наберут одинаковое число баллов, то будут использованы стилевые свойства того, который находится в коде ниже.
А теперь давайте рассмотрим, каким же образом браузеры считают эти баллы.Чем больше вес, тем выше приоритет:
| Правило | Баллы |
|---|---|
| Селектор тега: | 1 |
| Селектор класса: | 10 |
| Селектор ID: | 100 |
| Inline-стиль: | 1000 |
Когда селектор состоит из нескольких других селекторов, необходимо посчитать их общий вес. Вот как вычисляется приоритет: за каждый селектор добавляется 1 в соответствующую ячейку. В остальных ячейках стоят нули. Чтобы получить общий вес, необходимо «склеить» все числа в ячейках.
| Селектор | ID | Класс | Тег | Общий вес |
|---|---|---|---|---|
| p | 0 | 0 | 1 | 1 |
| .your_class | 0 | 1 | 0 | 10 |
| p.your_class | 0 | 1 | 1 | 11 |
| #your_id | 1 | 0 | 0 | 100 |
| #your_id p | 1 | 0 | 1 | 101 |
| #your_id .your_class | 1 | 1 | 0 | 110 |
| p a | 0 | 0 | 2 | 2 |
| #your_id #my_id .your_class p a | 2 | 1 | 2 | 212 |
1* {2} /* 0 баллов */3em {4} /* 1 балл */5p::first-letter {6} /* 2 балла (один селектор тегов и один псевдоэлемент) */7p [title="Приветствие"] {8} /* 11 баллов (по одному селектору тегов и атрибутов) */9div.fine .one {10} /* 21 балл (два класса и один селектор тегов) */11#header a:hover {12} /* 111 баллов (идентификатор, селектор тегов и псевдокласс) */
Как видите все довольно просто. 🙂
Правило !important
!important
Правило !important используется в тех случаях, когда необходимо, чтобы конкретное свойство было обязательно применено к элементу вне зависимости от того, в каком селекторе и в каком месте CSS-кода оно находится, а также, невзирая на имеющиеся дубли.
Общий синтаксис:
1селектор { свойство: значение !important;
Но это еще не все о правиле !important. Если вы , то пользователи также могут использовать CSS для изменения внешнего вида сайта. И естественно, если и в пользовательских и в авторских таблицах стилей присутствуют селекторы, которые пытаются изменить одно и то же свойство одного и того же HTML-элемента (например, цвет текста), то браузеру надо сделать выбор в пользу какого-то одного варианта. В этом случае они руководствуются следующим алгоритмом.
- Самый низкий приоритет имеют стили установленные в браузере по умолчанию, как например вертикальные поля у параграфов.
- Более высокий приоритет получают обычные стили подключаемые пользователями.
- Еще более высокий — авторские стили, то есть Ваши.
- Еще более высокий достается также авторским стилям, но у которых указан !important.
- И наконец самый высокий приоритет получают стили пользователей с правилом !important. Это сделано для того, чтобы пользователи с ограниченными возможностями в любом случае могли изменить внешний вид страниц сайта под свои нужды.
Обратите внимание
Свойство с !important имеют даже более высокий приоритет, чем встроенные с помощью атрибута style.
Браузер считывает подключаемые стили по мере их появления в коде, то есть он сначала берет CSS из самого первого файла, затем ниже добавляет стили второго, еще ниже — третьего и так далее. Таким образом, создается одна общая каскадная таблица стилей, в которой действуют такие же правила приоритетов, как и в обычной таблице, состоящей из одного файла.
Рассмотрим пример: коробка на полу
1<div id="floor">2<span class="box">Box</span>3</div>
Допустим в стилях существуют следующие определения:
1span {2 background-color: #27ae60; /* Зеленый */3}4div span {5 background-color: #2980b9; /* Синий */6}7#floor .box {8 background-color: #34495e; /* Мокрый асфальт */9}10.box {11 background-color: #8e44ad; /* Фиолетовый */12}13#floor span {14 background-color: #c0392b; /* Красный */15}16div .box {17 background-color: #e67e22; /* Оранжевый */18}
А теперь вопрос на засыпку: какого цвета будет коробка? 🤔
Резюме
Для получения итоговой таблицы стилей браузеры используют несколько этапов отбора, при котором учитывают приоритетные правила рассмотренные нами выше.
- Выбираются все стили подключенные к текущей странице с учетом типа устройства, на котором происходит просмотр.
- Происходит сортировка свойств с учетом имеющихся правил !important и источников CSS (браузерные, авторские и пользовательские таблицы).
- Делается еще одна сортировка, но уже по весу селекторов.
- Последняя сортировка, где вычисляются те свойства, которые, находясь в селекторах с одинаковым весом и влияя на один и тот же элемент, имеют дубли. Из них выбираются те, которые располагаются ниже в CSS-коде.
- Происходит отсеивание всех менее приоритетных дубликатов свойств и применение CSS к HTML-странице.