Flexbox and Grid

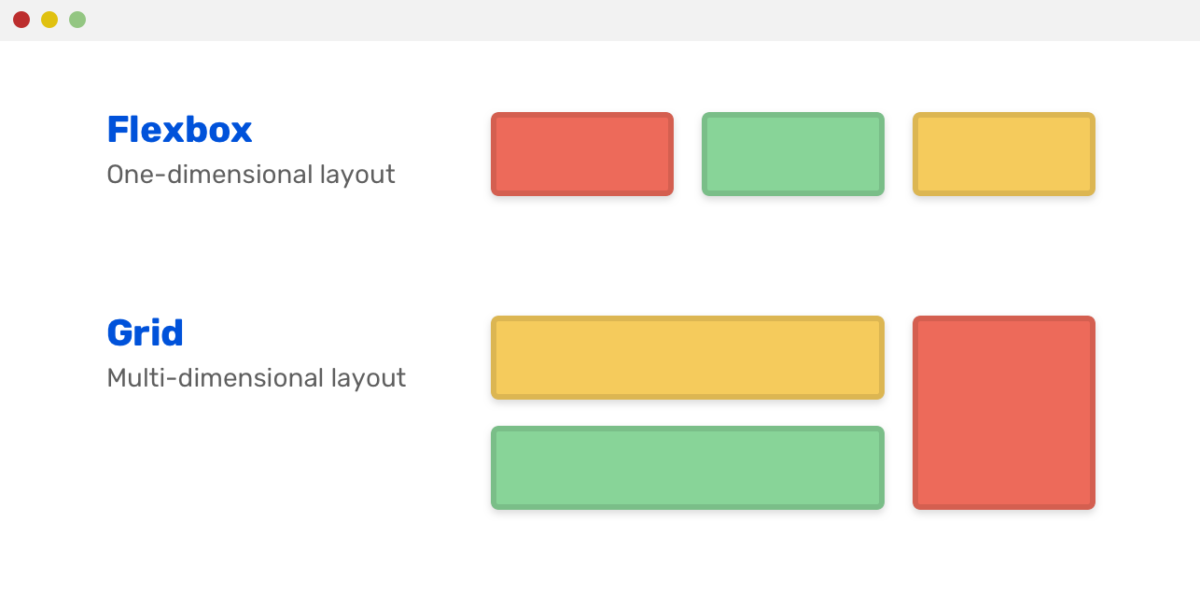
Что такое Flexbox ? 🤔

important
Основная задача Flexbox — сделать слои гибкими, а работу с ними — интуитивно понятными.
Для достижения этой цели он позволяет контейнерам самим решать, как обращаться со своими дочерними элементами, в том числе изменять их размер и расстояние между ними.
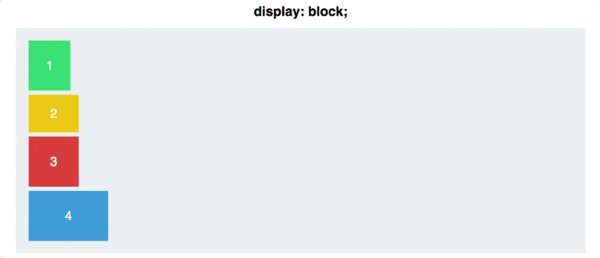
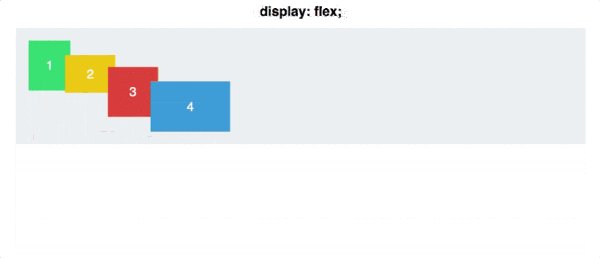
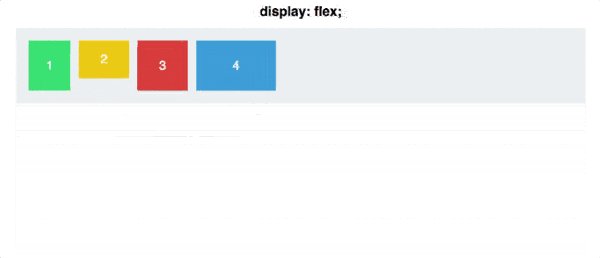
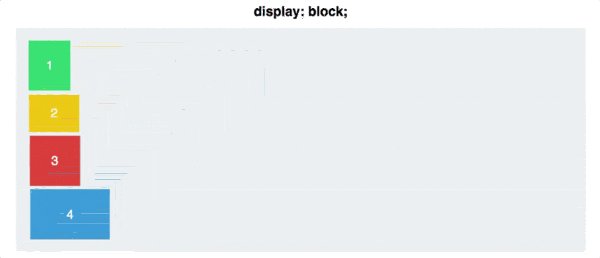
Свойство display для Flexbox может принимать два значения:
1.flex-container{2display: flex;3}45.flex-container-inline{6display:inline-flex;7}
flex — ведёт себя как блочный элемент. При рассчете ширины блоков приоритет у раскладки (при недостаточной ширине блоков контент может вылезать за границы).
inline-flex — ведёт себя как инлайн-блочный. Приоритет у содержимого (контент растопыривает блоки до необходимой ширины, чтобы строчки, по возможности, поместились).
flex-direction

Направление раскладки блоков управляется свойством flex-direction
Возможные значения:
row — строка (значение по умолчанию);
row-reverse — строка с элементами в обратном порядке;
column — колонка;
column-reverse — колонка с элементами в обратном порядке.

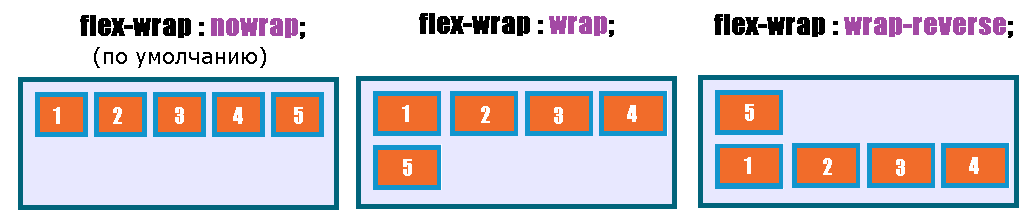
Flex-wrap
 В одной строке может быть много блоков. Переносятся они или нет определяет свойство flex-wrap.
Возможные значения:
В одной строке может быть много блоков. Переносятся они или нет определяет свойство flex-wrap.
Возможные значения:nowrap — блоки не переносятся (значение по умолчанию);
wrap — блоки переносятся;
wrap-reverse — блоки переносятся и располагаются в обратном порядке
1.wrap{2 flex-wrap: nowrap | wrap | wrap-reverse;3 }
Для короткой записи свойств flex-direction и flex-wrap существует свойство: flex-flow.
Возможные значения: можно задавать оба свойства или только какое-то одно.
1flex-flow: column;2flex-flow: wrap-reverse;3flex-flow: column-reverse wrap;
Order
 Для управления порядком блоков служит свойство **order**.
Возможные значения: числа. Чтобы поставить блок самым первым, задайте ему order: -1:
Для управления порядком блоков служит свойство **order**.
Возможные значения: числа. Чтобы поставить блок самым первым, задайте ему order: -1:Для выравнивания элементов есть несколько свойств: justify-content, align-items и align-self.
justify-content и align-items применяются к родительскому контейнеру, align-self — к дочерним.
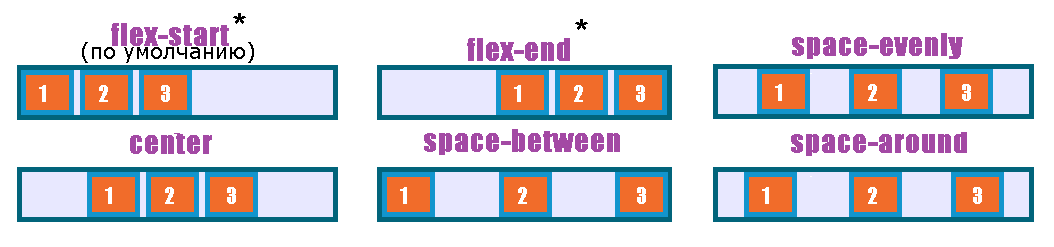
Justify-content

justify-content отвечает за выравнивание по главной оси.
Возможные значения:
flex-start — элементы выравниваются от начала главной оси (значение по умолчанию);
flex-end — элементы выравниваются от конца главной оси;
center — элементы выравниваются по центру главной оси;
space-between — элементы выравниваются по главной оси, распределяя свободное место между собой;
space-around — элементы выравниваются по главной оси, распределяя свободное место вокруг себя.
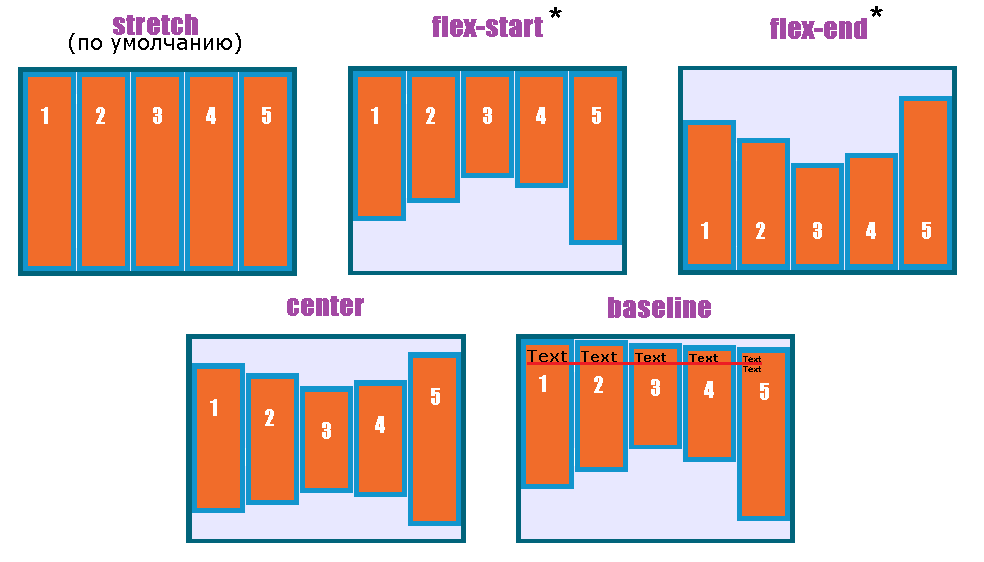
Align-items

align-items отвечает за выравнивание по перпендикулярной оси.
Возможные значения:
- flex-start — элементы выравниваются от начала перпендикулярной оси;
- flex-end — элементы выравниваются от конца перпендикулярной оси;
- center — элементы выравниваются по центру;
- baseline — элементы выравниваются по базовой линии;
- stretch — элементы растягиваются, занимая все пространство по перпендикулярной оси (значение по умолчанию).

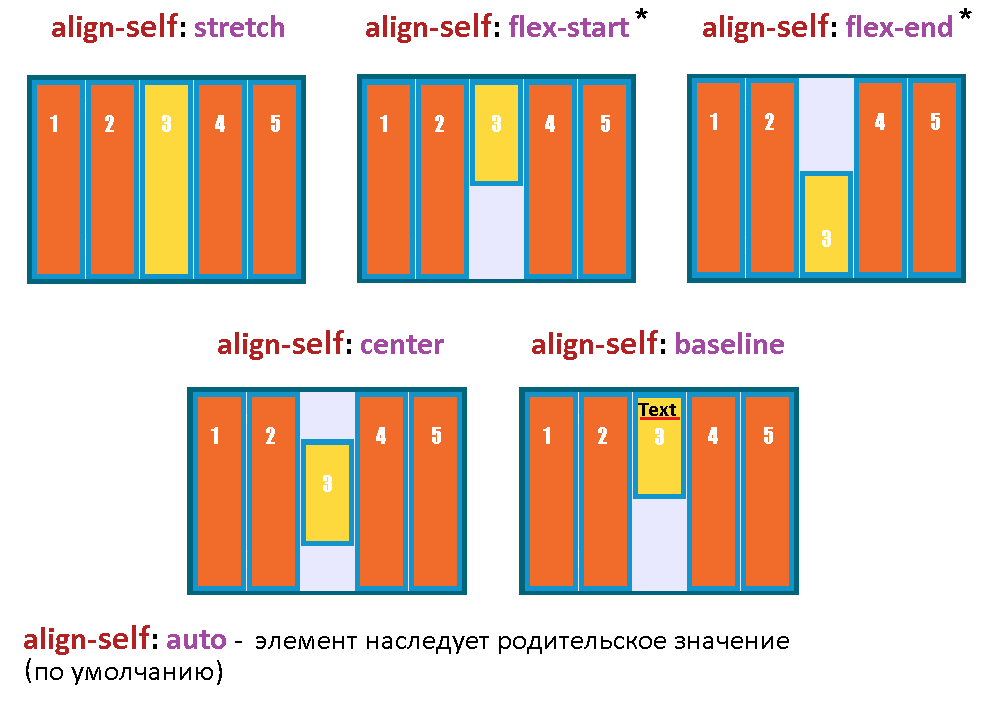
Align-self

align-self также отвечает за выравнивание по перпендикулярной оси, но задается отдельным flex-элементам.
Возможные значения:
- auto — значение по умолчанию. Означает, что элемент использует align-items родительского элемента;
- flex-start — элемент выравнивается от начала перпендикулярной оси;
- flex-end — элемент выравнивается от конца перпендикулярной оси;
- center — элемент выравнивается по центру;
- baseline — элемент выравнивается по базовой линии;
- stretch — элемент растягивается, занимая все пространство по высоте.
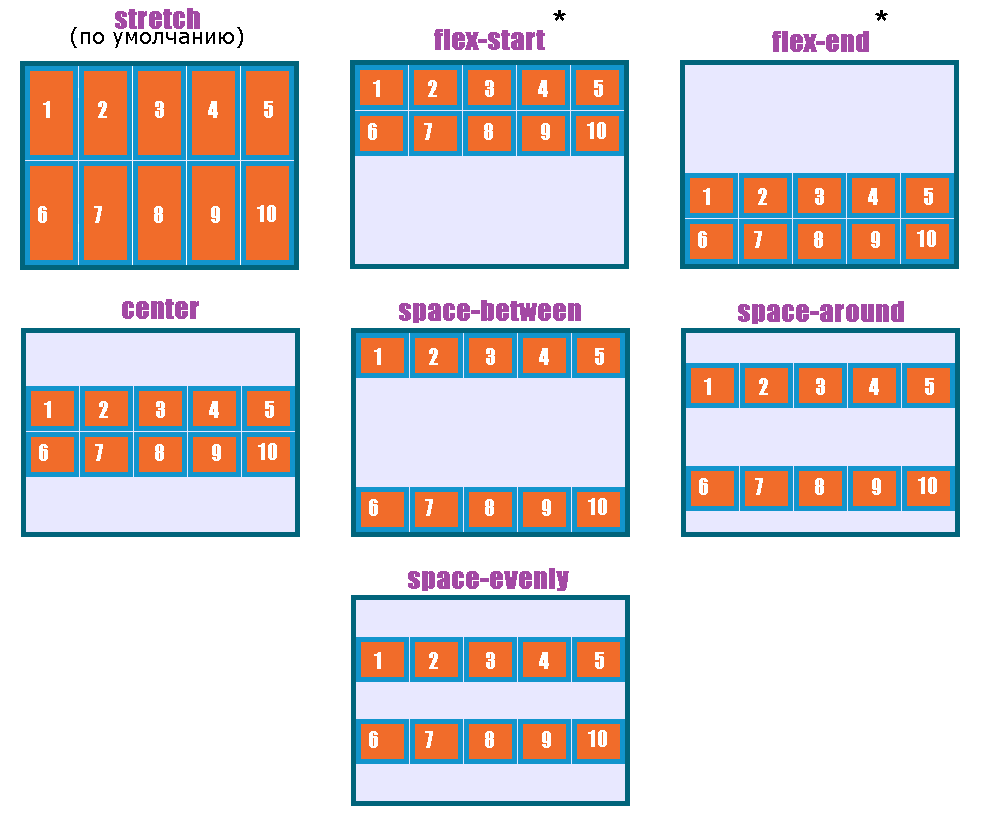
Align-content

Для управления выравниванием внутри многострочного flex-контейнера есть свойство align-content.
Возможные значения:
- flex-start — элементы выравниваются от начала главной оси;
- flex-end — элементы выравниваются от конца главной оси;
- center — элементы выравниваются по центру главной оси;
- space-between — элементы выравниваются по главной оси, распределяя свободное место между собой;
- space-around — элементы выравниваются по главной оси, распределяя свободное место вокруг себя;
- stretch — элементы растягиваются, заполняя всю высоту (значение по умолчанию).
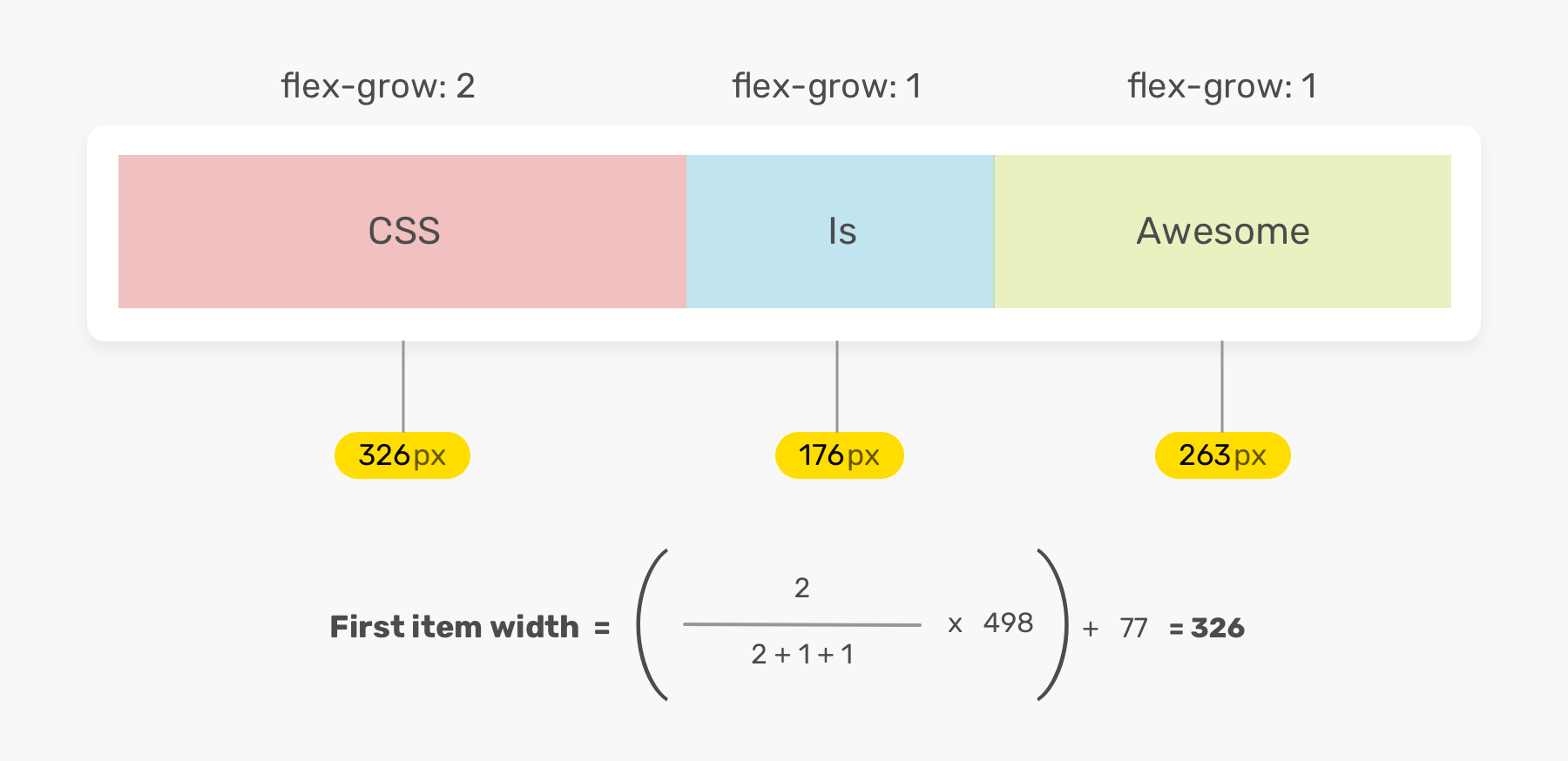
flex-grow

Это свойство определяет способность flex элемента растягиваться в случае необходимости. Оно принимает значение от нуля, которое служит пропорцией. Это свойство, какое количество доступного пространства внутри гибкого контейнера должен занимать элемент.
Важно
Если для всех элементов flex-grow установлено значение 1, оставшееся пространство в контейнере будет равномерно распределено между всеми дочерними элементами. Если один из дочерних элементов имеет значение 2, этот элемент займет в два раза больше места, чем остальные (или попытается, по крайней мере).
1.flex-item {2 flex-grow: <number>; /* default 0 */3}
Отрицательные числа не поддерживаются
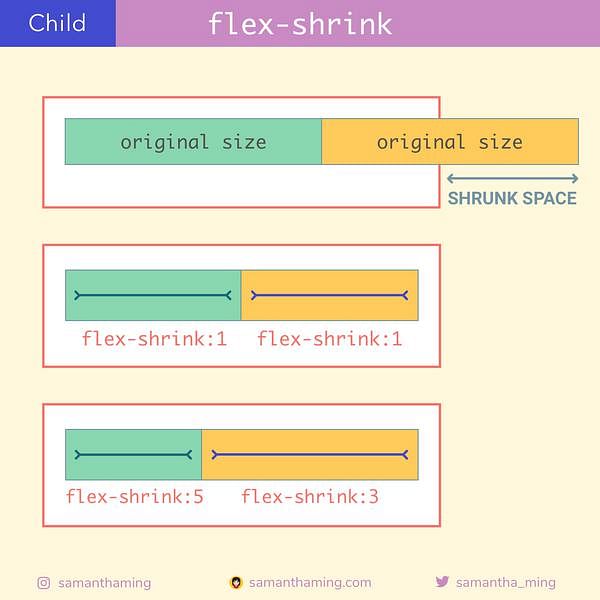
flex-shrink

Это свойство определяет способность гибкого элемента сжиматься при необходимости.
1.flex-item {2 flex-shrink: <number>; /* default 1 */3 }
flex-basis

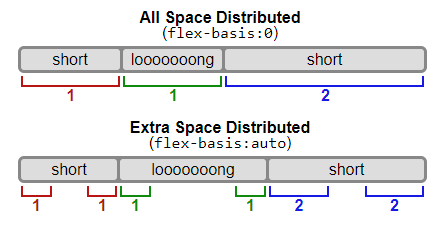
Это свойство определяет размер элемента по умолчанию перед распределением оставшегося пространства. Это может быть длина (например, 20%, 5rem и т.д.) Или ключевое слово:
- auto означает «смотри на мое width или height свойство».
- content означает «размер на основе содержимого элемента»
Если установлено значение 0, дополнительное пространство вокруг содержимого не учитывается. Если установлено значение auto, дополнительное пространство распределяется в зависимости от его flex-grow значения.
1.item {2 flex-basis: <length> | auto; /* default auto */3}
Что такое Grid 🤔
Grid — это система сеток. Она позволяет определять столбцы и строки в CSS, не указывая их в разметке. Вам не нужен инструмент, который поможет вам сделать так, чтобы она выглядела так, будто у вас есть сетка, у вас на самом деле есть сетка!
1/* Элемент grid-контейнер состоит из одной строки с высотой по содержимому и пяти колонок, где первая не меньше 12em и не более 25% по ширине, а остальные четыре делят оставшееся пространство поровну. */23.grid-container {4 display: grid;5 grid-template-rows: auto;6 grid-template-columns: minmax(12em, 25%) repeat(4, 1fr);7}89/* Дочерний элемент в контейнере размещён в первой строке, начинается во второй колонке, занимая при этом две.*/1011.grid-item {12 grid-row: 1;13 grid-column: 2/span 2;14}
В установленном правиле для grid-элемента ничего не сказано о том, как должны определяться его размеры. Весь код для определения размеров прописывается grid-контейнеру. Вы делаете элемент grid-контейнером, делите его на ряды и колонки в определённых точках вдоль двух осей, а затем помещаете дочерний элемент в созданные ячейки.
note
Если Flexbox уделяет особое внимание определению размера самих flex-элементов, grid сосредоточен больше на создании группы виртуальных ячеек и размещении в них вашего контента.
Это не значит, что Grid негибкий — как видно из примера кода, гибкость в достатке. Вы свободно определяете размер колонок и строк (собирательно называемые «grid-полосы») исходя из размера содержимого, оставшейся области, процентов и т.д. Это значит, что Grid отлично подходит для раскладки более высокого уровня. Его можно использовать для определения общей системы раскладки всей страницы, но скорее вы примените Grid для определения раскладки более крупных разделов на странице.
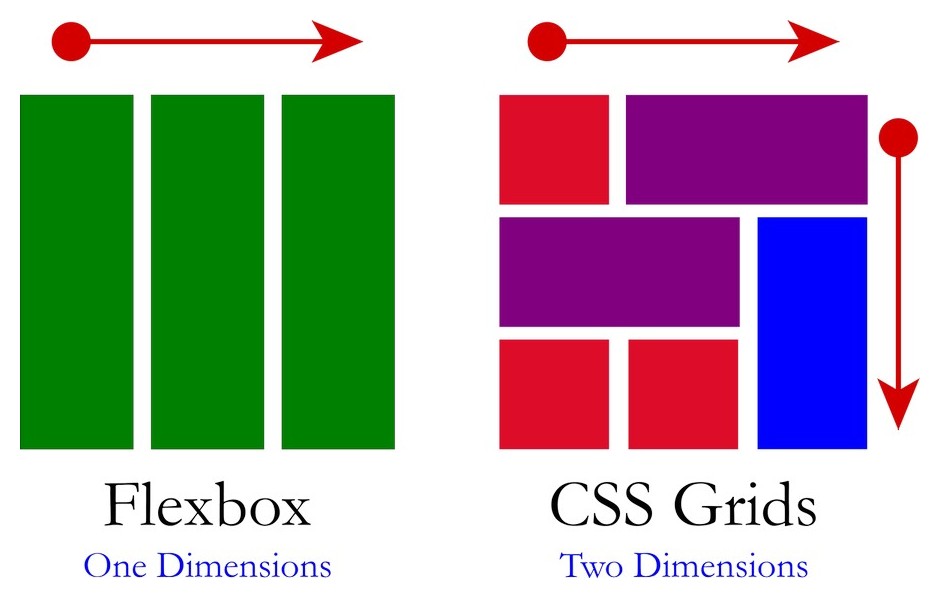
С помощь display grid,можно создавать двумерные раскладки.

Основные термины
Grid container — это набор пересекающихся горизонтальных и вертикальных grid линий, которые делят пространство grid контейнера на grid области, в которые могут быть помещены grid элементы. Внутри grid контейнера есть два набора grid линий: один определяет ось столбцов, другой определяет ось строк.
Grid lines — это горизонтальные и вертикальные разделители grid контейнера. Эти линии находятся по обе стороны от столбца или строки. Можно задать для данного элемента имя или числовой индекс, которые может использовать дальше в стилях. Нумерация начинается с единицы.

Важный нюанс, данный элемент восприимчив к режиму написания, который используется на вашем ресурсе. Например, вы используете Арабский язык или любой другой язык у которого режим написания справа налево, то нумерация линий будет начинаться с правой стороны.
Grid track — это пространство между двумя смежными grid линиями, вертикальными или горизонтальными.

Grid cell — это наименьшая неделимая единица grid контейнера на которую можно ссылаться при позиционировании grid элементов. Образуется на пересечении grid строки и grid колонки.

Grid area — это пространство внутри grid контейнера, в которое может быть помещен один или больше grid элементов. Этот элемент может состоять из одной или более grid ячеек.

Рассмотрим следующую разметку:
1<div class="container">2 <div class="box box-1">Box 1</div>3 <div class="box box-2">Box 2</div>4 <div class="box box-3">Box 3</div>5 <div class="box box-4">Box 4</div>6 <div class="box box-5">Box 5</div>7 <div class="box box-6">Box 6</div>8 <div class="box box-7">Box 7</div>9</div>
1.container {2 display: grid;34 grid-template-columns: 150px 150px 80px;5 grid-template-rows: 100px auto;67 grid-gap: 10px 15px;8}

grid-gap - позволяет задать отступы по вертикали и горизонтали
1.item{2grid-gap: 10px 15px3}
Мы так же можем определить местоположение в сетке конкретных элементов. Элементы, которые явно не помещены в сетку, будут размещены в соответствии с алгоритмом. Для этого мы можем воспользоваться
1.box-1 {2 grid-column-start: 1;3 grid-column-end: 3;4}56.box-3 {7 grid-column-start: 1;8 grid-column-end: 3;9 grid-row-start: 2;10 grid-row-end: 4;11}
Или мы можем использовать сокращения grid-column и grid-row для того же результата:
1.box-1 {2 grid-column: 1 / 3;3}45.box-3 {6 grid-column: 1 / 3;7 grid-row: 2 / 4;8}

Основые css свойства grid layout
1display: grid
Превращает элемент в grid контейнер. Это все, что нужно для того, что создать грид. Значения гридов создают блочный контейнер. Можно также использовать display: inline-grid, что создать строчный грид-контейнер.
1grid-template-rows: 1fr 1fr 1fr
Выстраивает ряды в гриде. Каждое значение представляет размер ряда. В этом случае все значения равны 1fr.
Подробно и понятно про (fr) можно почитать тут.
Можно использовать разные значения, такие как 100px, 7em, 30% и так далее.
1grid-template-columns: 1fr 1fr 1fr
То же самое, что и grid-template-rows, только определяет колонки в гридах.
1grid-gap: 10px
Выставляет разрыв. То есть пробелы между грид элементами. Grid-gap свойство это сокращение для grid-row-gap и grid-column-gap свойств.
1repeat()
Можно использовать функцию repeat() для повторяющихся объявлений значения размера элемента. Для примера, вместо того, чтобы делать это:
1grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
Можно сделать так:
1grid-template-rows: repeat(5, 1fr);
Дополнительно про Grid layout 👀
Когда использовать ? 🧐
- Flexbox layout наиболее подходит для компонентов приложения и мелкомасштабных макетов,
- Grid layout предназначен для макетов большего масштаба.
Самостоятельная Работа 👨 💻 👩💻
Примечание
При выполнении самостоятельной работы, постарайтесь воспользоваться css grid и flexbox
Задание :one:
С помощью только CSS и HTML создать таблицу успеваемости по примеру:

При наведении курсора мыши на любую ячейку, сама ячейка, строка и столбец, к которому она принадлежит, должны подсвечиваться цветом согласно с примером:

Задание :two:
Создать диаграмму, которая отражает зависимость прибыли от года. столбцы диаграммы должны иметь градиентную окраску.

Задание :three:
Создать блок с фиксированным положением, который не будет менять свою позицию при прокрутке страницы. Сначала блок почти полностью скрытый, но при наведении на него курсора мыши, блок плавно выезжает вправо. Если курсор убрать, блок снова плавно возвращается в исходное положение. Можно использовать технологии HTML, CSS.

