ОСНОВНЫ ЯЗЫКА HTML
Введение
HTML это язык, который позволяет представлять информацию (например, научные исследования) в Internet. То, что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста. Чтобы увидеть HTML-код страницы в браузере Chrome, необходимо кликнуть правой кнопкой мыши на выбранной странице и выбрать "View Page Source".
Важно
Если вы хотите создавать web-сайты, вы не обойдётесь без HTML. Даже если вы используете для создания web-сайтов такие программы, как Dreamweaver, знание основ HTML значительно упростит вам жизнь, а ваш web-сайт станет намного интересней. Хорошей новостью является то, что HTML достаточно легко изучать и использовать.
Почитать про историю развития HTML можно здесь
Что такое HTML-Тег ? 🤔
Теги это метки, которые вы используете для указания браузеру, как он должен показывать ваш web-сайт.
Все Теги имеют одинаковый формат: они начинаются знаком "<" и заканчиваются знаком ">". Обычно имеются два Тега - открывающий:
<html> и закрывающий: </html>.
Различие в том, что в закрывающем имеется слэш "/".
Всё содержимое, помещённое между открывающим и закрывающим Тегами, является содержимым Тега.
Но, как говорится, из каждого правила есть исключения, и в HTML также имеются Теги, которые являются и открывающими, и закрывающими.
Эти Теги не содержат текста, а являются метками, например, перенос строки выглядит так: <br />.
Большинству браузеров безразлично, в каком регистре введены буквы Тегов.
<HTML>, <html> или <HtMl> обычно даёт одинаковый результат.
Однако корректным будет нижний регистр. Поэтому привыкайте печатать Теги в нижнем регистре.
Структура HTML страницы
Браузер читает HTML так, как читаете его вы: сверху вниз и слева направо.
Таким образом, HTML-документ начинается и заканчивается тем, чем должен начинаться и заканчиваться текст.
Во-первых необходимо сообщить браузеру, что вы будете "говорить" с ним на языке HTML.
Это делается Тегом <html> (тут ничего нового). Так что, прежде чем напечатать что-либо, нужно поставить Тег "<html>".
Как Вы помните <html> это открывающий Тег, который должен иметь и закрывающий Тег после того, как вы закончите ввод HTML.
Поэтому, чтобы не забыть, поставьте закрывающий Тег "</html>" на пару строк ниже и вводите весь текст документа между <html> и </html>.
Следующее, что необходимо, это "head" (голова или "шапка"), которая содержит служебную информацию о вашем документе, и "body" (тело), содержимое самого документа.
Поскольку HTML логичен, head (<head> и </head>) находятся выше body (<body> и </body>).
Давайте скажем пару слов о том, как собственно создать веб-страницу на практике.
Все очень просто, для этого понадобится текстовый редактор, желательно с подсветкой синтаксиса HTML (Sublime Text 2, Notepad++).
Важно
Примечание: Главную страницу сайта принято называть index (index.html, index.php,index.js).
Все, что будет отображаться на создаваемой web странице, должно быть размещено внутри открывающего и закрывающего <body>.
Внутри <head> размещается служебная информация, которая может понадобиться браузеру для правильной интерпретации кода документа.
Эта служебная информация внутри <head> не будет видна на web странице.
1<html>2<head>3 <title>Мой первый сайт</title>4</head>5<body>6 Привет всем! А это мой первый сайт.7</body>8</html>
Важно
Не забывайте про табуляцию, чтобы Ващ код был читаемым.
Что такое HTML-атрибуты ?🤔
Теги это метки, указывающие браузеру, как нужно представлять ваш web-сайт.
(Например, <br /> информирует браузер, что нужно сделать перевод строки).
В некоторых Тегах вы можете вводить дополнительную информацию.
Такая дополнительная информация называется "атрибут".
Атрибуты всегда записываются внутри Тега, после них следует знак равенства и детали атрибута, заключённые в двойные кавычки.
Точка с запятой после атрибута служит для разделения команд разных стилей. Мы к этому ещё вернёмся.
1<h2 style="background-color:#ff0000;">Мой друг HTML</h2>
Вложенные Теги
Как вы заметили в разделе структура HTML-страницы, между открывающим и закрывающим Тегами могут быть и другие Теги. Такие Теги называются вложенные. А Тег, внутрь которого они вложены, называется родитель.
1<b><i>Это жирный курсив</i></b>
Ссылка <a>
Сайт это множество перелинкованных между собой страниц. Ссылка устанавливается с помощью «закрывающегося» тега <a>, у которого есть 12 атрибутов.
Ознакомиться со всеми доступными атрибутами можно здесь
1<a href="http://www.html.net/">Это ссылка на HTML.net</a>
Если вы делаете ссылки между страницами на одном web-сайте, то не нужно указывать полный адрес (URL) документа. Например, если у вас две страницы (назовём их page1.htm и page2.htm), сохранённые в одной папке, вы можете сделать ссылку с одной страницы на другую, просто напечатав имя файла в ссылке. То есть ссылка с page1.htm на page2.htm будет выглядеть так:
1<a href="page2.htm">Щёлкните здесь для перехода на page 2</a>
Если page 2 помещена в подпапку "subfolder", ссылка выглядит так:
1<a href="subfolder/page2.htm">Щёлкните здесь … на page 2</a>
Вы можете также создавать ссылки-переходы внутри самой страницы - например, оглавление со ссылками на главы. Всё, что вам необходимо, - использовать атрибут id и символ "#". Используйте атрибут id для маркировки элемента, на который вы хотите сделать переход. Например:
1<h1 id="heading1">heading 1</h1>
Теперь можно создать ссылку на этот элемент с помощью знака "#" в атрибуте ссылки. Знак "#" сообщает браузеру, что это переход на той же самой странице. После "#" должен следовать id Тега, на который выполняется переход. Например:
1<a href="#heading1">Ссылка на heading 1</a>
Вы можете также сделать ссылку на e-mail адрес почти так же, как в ссылке на документ:
1<a href="mailto:nobody@html.net">Отправить на HTML.net</a>
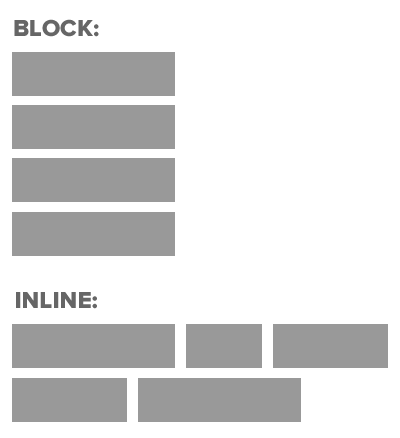
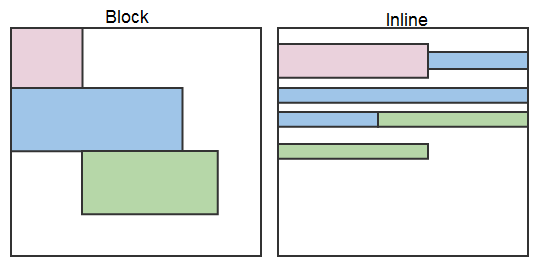
Блочные и строковые элементы
В описании элементов разметки языка HTML существует понятие строкового (in-line) элемента разметки и блочного (block) элемента разметки. Объяснить различие между блочным и строковым элементами можно на примере: -параграф — это блочный элемент разметки; -выделение курсивом — это строковый элемент разметки.

Блочные элементы HTML (BLOCK) занимают по ширине всю область, в которой они находятся. Высота блочного HTML элемента если он пустой равна нулю, если блочный элемент имеет какое-либо содержимое, то его высота равна высоте содержимого плюс внутренний отступ блочного элемента. Строчные элементы HTML (INLINE) – это такие HTML элементы, ширина которых равна ширине их содержимого, если у строчного элемента HTML нет содержимого, то его ширина равна нулю. Высота строчного элемента равна высоте его содержимого. Ширина строчного элемента HTML не подстраивается ни под один элемент, поэтому содержимое строчного элемента может быть перенесено на другую строку в том случае если ширина области просмотра недостаточно для отображения всего содержимого строчного элемента HTML.

Типичным блочным элементом HTML является HTML тег <div>,
HTML тегу <div> доступны все универсальные атрибуты и события HTML, уникальных атрибутов у тега <div> нет,
оформление содержимого элемента <div> производится при помощи таблиц стилей CSS.
Типичным строчным элементом HTML является HTML тег <span>, для которого доступны универсальные HTML атрибуты и атрибуты событий HTML, у тега <span>
нет ни одного уникального атрибута.
Теги для форматирования текста
<strong>- важный фрагмент текста, жирный;<em>- акцентирование внимания, курсив;<mark>- подсвеченный участок текста;<b>- жирный шрифт;<i>- курсив, наклонный шрифт;<s>- зачеркнутый текст;<small>- текст меньшего размера;<sup>- верхний индекс;<sub>- нижний индекс;<pre>- предварительно отформатированный текст;<dfn>- термин;<h1> - <h6>- заголовки;<q>- короткая внутристрочная цитата;<blockquote>- цитата;<cite>- сноска на название материала;<code>- программный код;<samp>- результат вывода компьютерной программы;<kbd>- клавиатурный ввод;<var>- переменная компьютерной программы.;<time>- дата и/или время.
Примечание
Примечание: Возможно использовать комбинации Тегов внутри друг друга, так, например, чтобы получить жирный курсивный текст надо написать следующее:
1<b><i>Это жирный курсив</i></b>
Изображения
Для того чтобы вставить изображение используется тег <img>.
Этот тег имеет единственный обязательный атрибут src, который определяет адрес файла с картинкой.
Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>.
При этом вокруг изображения в некоторых браузерах отображается рамка, которую можно убрать, добавив атрибут border=«0» в тег <img>.
Также изображение можно маштабировать, указав в атрибутах width и height, желаемый размер.
Атрибут alt содержит описание изображения, которое выводится до загрузки изображения.
Для того чтобы задать позицию изображения (слева, справа, по центру) используется атрибут align,
который может принимать пять значений: bottom, left, middle, right, top.
Полный список атрибутов img можно посмотреть здесь
Можно легко вставлять изображения, размещённые в других папках, или даже на других web-сайтах:
1<img src="images/logo.png"/>2 <img src="http://www.html.net/logo.png"/>3 Во-вторых, изображения могут быть ссылками:4 <a href="http://www.html.net"><img src="logo.png"/></a>
Примечание
При использовании аттрибутов width и height, неплохо помнить, что реальный размер файла изображения в килобайтах останется неизменным, и этот файл будет занимать то же время для загрузки, как и раньше, хотя и будет выглядеть на экране уменьшенным. Следовательно, никогда не уменьшайте размер изображения атрибутами width и height. Вместо этого уменьшайте размер изображения в программе редактирования.
Таблицы
Таблицы используются, когда вам необходимо показать "табличные данные", например, информацию, логически упорядоченную в столбцы и ряды. Построение таблиц в HTML может показаться сложным на первый взгляд, но, если вы не будете дёргаться, это окажется строго логичным - как и всё в HTML.
Для вставки таблиц используются 3 базовых Тега:
<table>- начало и конец таблицы. Логично.<tr>- "table row/ряд таблицы", начинает и заканчивает горизонтальный ряд ячеек. Тоже логично.<td>- сокращение от "table data/табличные данные". Этот Тег начинает и заканчивает каждую ячейку ряда таблицы. Всё просто и логично.
1<table>2<tr>3 <td>Cell 1</td>4<td>Cell 2</td>5</tr>6<tr>7<td>Cell 3</td>8<td>Cell 4</td>9</tr>10</table>
Список атрибутов Тега table можно посмотреть здесь
Списки
Тег <ul> устанавливает начало маркированного списка, и как Вы, наверное, уже догадались,
тег </ul> — его конец.
Что значит маркированный? 🧐
Это значит что перед каждым элементом списка располагается маркер, он же буллит, — типографский знак, используемый для выделения элементов списка.
Каждый элемент такого списка заключен между тегами <li> и </li>.
У данного тега есть один собственный атрибут type, который может принимать 3 значения square (квадрат), disc (диск), circle (кольцо).
По умолчанию для элемент списка устанавливается тип disc.
Примечание
атрибут type для тега <li> позволяет установить тип для каждого из элементов списка в отдельности, для того,
чтобы применить тип для всего списка, атрибут type нужно использовать для тега <ul>.
Рассмотрим код простого маркированного списка:
1<ul type="circle">2<li>Первый элемент списка</li>3<li>Второй элемент списка</li>4</ul>
Также в HTML существует такое понятие, как нумерованный список, который устанавливается с помощью тега <ol>.
У данного тега есть три собственных атрибута:
- type — Устанавливает вид маркера списка.
- reversed — Нумерация в списке становится в обратном порядке (3,2,1).
- start — Число, с которого будет начинаться нумерованный список.
Код простого нумерованного списка:
1<ol type="a">2<li>Первый</li>3<li>Второй</li>4<li>Третий</li>5</ol>
На самом деле, списки применяются не только при выводе списка, как может показаться на первый взгляд. Зачастую меню сайта также выводят при помощи списка, при выводе рубрик на блогах также используют списки. Список может отображаться как вертикально, так и горизонтально. Но во втором случае силой одного HTML не обойтись.
Пример ниже содержит большинство описанных выше элементов.
Формы
Форма HTML представляет собой документ, созданный с использованием элементов HTML. Назначением формы является сбор информации от пользователей. После того как пользователь заполнит форму и запускает процесс ее обработки, информация из нее попадает в программу, работающую на сервере.
У тега <form> есть свои атрибуты:
- accept-charset — Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.
- action — Адрес программы или документа, который обрабатывает данные формы.
- autocomplete — Включает автозаполнение полей формы.
- enctype — Способ кодирования данных формы.
- method — Метод протокола HTTP.
- name — Имя формы.
- novalidate — Отменяет встроенную проверку данных формы на корректность ввода.
- target — Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Элемент <INPUT> используется для определения области внутри формы, где собираются данные.
Данный элемент представляет собой поле для ввода информации пользователем (обычно одна строка текста).
В этом случае требуется наличие атрибута NAME для определения наименования переменной поля.
Можно использовать следующие атрибуты:
- MAXLENGTH - ограничивает число вводимых символов (по умолчанию ограничений нет)
- SIZE - размер видимой на экране области, занимаемой текущим полем. Если MAXLENGTH > SIZE, броузер будет прокручивать данные в окне.
- VALUE - определяет начальное значение поля ввода.
Атрибут CHECKBOX
При создании форм часто бывает необходимо получить ответ пользователя на вопрос типа (Да/Нет) или (Правда/Ложь). Например, нужно выбрать из списка несколько значений. Для создания независимых кнопок в формах можно использовать атрибут CHECKBOX . В зависимости от содержания можно отметить несколько флагов. Вместе с атрибутом CHECKBOX должны использоваться следующие атрибуты:
- CHECKED - инициализировать данный флаг, как отмеченный
- NAME - наименование поля ввода формы
- VALUE - значение поля ввода
Атрибут RADIO
Данный атрибут используется для организации выбора одного единственного варианта из нескольких возможных. Вместе с атрибутом RADIO должны использоваться следующие атрибуты:
- CHECKED - инициализировать данный флаг, как отмеченный
- NAME - наименование поля ввода формы
- VALUE - значение поля ввода
Элемент SELECT
Для организации списков с прокруткой и выпадающим меню можно использовать элемент <SELECT>.
Для определения списка пунктов используются элементы <OPTION> внутри <SELECT>.
Вместе с атрибутом SELECT можно использовать следующие атрибуты:
- NAME - наименование обьекта
- MULTIPLE - позволяет выбрать более чем одно наименование
- SIZE - определяет число пунктов, видимых для пользователя.
SIZE = 1 - броузер выводит список на экран в виде выпадающего меню (видно одно наименование) SIZE > 1 - броузер представляет на экране обычный список (число - количество видимых наименований)
C элементом OPTION можно использовать следующие атрибуты:
- SELECTED - для первоначального выбора значения элемента по умолчанию
- VALUE - значение, возвращаемое формой после выбора пользователем данного пункта. По умолчанию значение поля равно элементу
<OPTION>. Когда пользователь заполняет форму, атрибут NAME элемента<SELECT>состыковывается с атрибутом VALUE элемента.
Атрибут SUBMIT
Данный атрибут используется при окончании ввода пользователем данных. Браузер, в свою очередь выводит данный элемент, как кнопку, на которой пользователь может щелкнуть, чтобы завершить процесс редактирования. Вместе с атрибутом SUBMIT можно использовать следующие атрибуты:
- NAME - наименование кнопки SUBMIT
- VALUE - значение переменной поля в вашей форме
Элемент TEXTAREA
Данный элемент используется для ввода большого количества текстовой информации (несколько строк). Вместе с элементом TEXTAREA можно использовать следующие атрибуты:
- NAME - наименование поля
- COLS - число колонок (символов) в текстовой области
- ROWS - число видимых строк в текстовой области
Следующий пример содержит большинство описанных выше элементов.
Валидация HTML
Валидацией HTML документа это проверка на соответствие веб-стандартам и выявление существующих ошибок. Соответственно, валидным является такой веб-документ, который прошел подобную процедуру и не имеет замечаний по коду. Код веб-страницы должен подчиняться определенным правилам, которые называются спецификацией, ее разрабатывает W3 Консорциум при поддержке разработчиков браузеров. Проверить HTML-документ можно здесь.
Практика 👩💻👨💻
Цель
Используя материал лекции наверстать небольшую персональную страничку о себе:
- Добавить фотографию
- Добавить краткую информацию о себе

Базовый шаблон html
1<!DOCTYPE html>2<html lang="en">3 <head>4 <meta charset="UTF-8" />5 </head>6 <body>7 <div>Hello</div>8 </body>9</html>
Для того что бы сделать изображение круглыми (если это необходимо)
1<img2 width="150"3 height="150"4 style="border-radius: 100%;"5 src="images/logo.png"6 alt="avatar"7 />
Дополнительно 😎
Расширить контактную форму следующими элементами
- Имя
- Фамилия
- Телефон
- Возраст
- Информация о себе
- Вопрос
Дополнительно 😎😎
- Изменить фон