Циклы.
Инкремент (++)
Инкремент - это увеличение значения числовой переменной на единицу
Пост-префиксная форма: i++
Префиксная форма: ++i
Пост-префиксная форма означает, что переменная будет увеличена после операции, в которой она принимает участие
1var x = 0, i = 22var z = i + x++
После операции:
1var z = i + x++2console.log('z=',z);
Значение переменной zбудет 2 + 0 = 2, а значение переменной x станет равным 1
А вот после такой операции:
1var x = 0,i = 22var z = i + ++x3console.log('z=',z);
Сначала значение переменной x станет 0 + 1 = 1, а затем будет вычислено значение переменной z: 2 + 1 = 3
Декремент (--)
Все то же самое, только значение не увеличивается на 1, а уменьшается.
Цикл for
while
Сначала вычисляется значение логического выражения в круглых скобках, и если условие выполнено (true), то выполняется очередная итерация цикла
1while ( condition ) {2 // your code here3}
Цикл while выполняется, пока условие истинно и прекращает свое выполнение как только условие становится ложно:
1var i = 99;2while (i > 0)3{4 console.log(i + " bottles of water on the table");5 i -= 1;6}
На каждой итерации цикла значение переменной i будет увеличиваться на 1
1var i = 5;2while (i > 5)3{4 console.log(i + " bottles of water on the table");5 i ++6}
Цикл не будет выполняться, поскольку условие i < 5 не выполнено
break
1var i = 99;2while (true)3{4 console.log(i + " bottles of water on the table");5 i--6 if (i === 0)7 {8 break;9 }10}
continue
1var i = 0;23while (i<99){45 if (i % 2 === 0)6 {7 continue;8 }9 // Число нечетное10 console.log(i + " is an odd number.");11}
do ... while
Этот цикл называется циклом с постусловием, то есть проверка условия выхода из цикла происходит не перед а после выполнения тела цикла. Таким образом, цикл с постусловием выполняется хотя бы один раз.
1var sum = 0;2var number = 1;3do {4 sum += number; // -- body5 number++; // -- updater6} while (number <= 50); // -- condition7console.log("Sum = " + sum); // => Sum = 1275
Итерируемые структуры данных
Итерирование
Итерирование - это последовательный перебор элементов какого-то множества ( например, массива )
Для того, чтобы множество элементов можно было итерировать, у этой структуры данных должен быть определен протокол итерирования, задающий правило выбора очередного элемента из множества встроенный итератор, реализующий это правило
Итератор будет на каждой итерации возвращать следующий элемент итерируемого множества в соответствии с установленным для этого множества протоколом итерирования
for of & for in
Оба оператора, и for...in и for...of производят обход объектов. Разница лишь в том, как они это делают.
for...of
Оператор for...of выполняет обход по элементам коллекций (иначе говоря, итерируемых объектов, например,
Array,
Map,
Set,
String,
arguments,
DOM коллекций и т.д.), вызывая на каждом шаге итерации значение, а не ключ.
Оператор for...of для массивов работает аналогично forEach,
но имеет преимущества: возможность использовать continue и break для контроля итераций, что невозможно в forEach
1// Обход массива2var arr = [10, 20, 30];34for (var value of arr) {5 value += 1;6 console.log(value);7}8// 11 21 3191011// Обход строки1213var str = 'cold';1415for (var char of str) {16 console.log(char);17}18// "c" "o" "l" "d"1920// Обход Map2122var iterable = new Map([['a', 1], ['b', 2], ['c', 3]]);2324for (var entry of iterable) {25 console.log(entry);26}27// ['a', 1] ['b', 2] ['c', 3]2829for (let [key, value] of iterable) {30 console.log(value);31}32// 1 2 3
Важно
Обычные объекты JS не являются итерабельными, поэтому цикл for ... of не может быть использован с объектом
1var obj = {2 firstName: "John",3 lastName:"Doe"4 age:30,56}78for ( var x of obj ) {9 console.log ( x )10}1112// Uncaught TypeError: obj is not iterable
for...in
Цикл for...in проходит через перечисляемые свойства объекта.
Он пройдёт по каждому отдельному элементу, вызывая на каждом шаге ключ.
1var obj = {a:1, b:2, c:3};23for (var prop in obj) {4 console.log(obj[prop]);5}67// 1 2 3
Цикл for...in проходит по свойствам в произвольном порядке, поэтому его не следует использовать для Array.
1arr = [ 7, 8, 9 ]23for ( var x in arr ) {4 console.log ( x, " : ", arr [ x ] )5}67/*80 : 791 : 8102 : 911*/
Практика 👨💻👩💻
Задание 1
Используя задание из лекции c циклом for переписать с использованием цикла while
Задание 2
Напишите код, который вычисляет среднюю оценки следующих учеников.
Затем основываясь на результате вывести Grade
| Range | Grade |
|---|---|
| <60 | F |
| <70 | D |
| <80 | C |
| <90 | B |
| <100 | A |
можно использовать любой из циклов
1var students = [2{name:'David', score:80},3{name:'John', score: 77},4{name:'Maria', score:88},5{name:'Alice', score:95},6{name:'Thomas',score: 68}7];89/**10*11*/
Задание 3
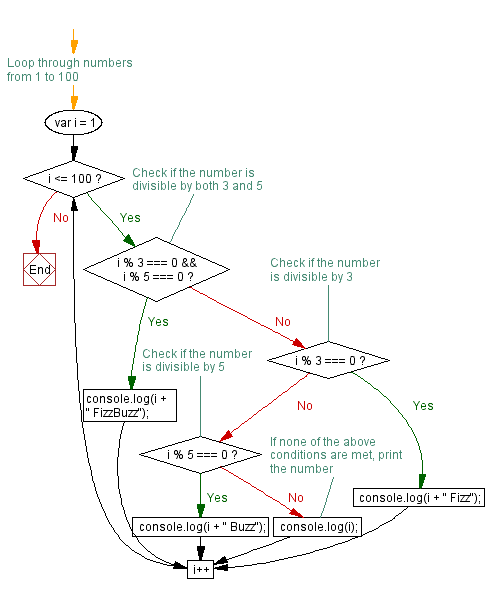
Напишите программу, которая выполняет итерацию целых чисел от 1 до 100. Но для кратных трем выведите «Fizz» вместо числа, а для кратных пяти выведите «Buzz». Для чисел, кратных трем и пяти, выведите «FizzBuzz».
Алгоритм работы

Нужно использовать цикл while