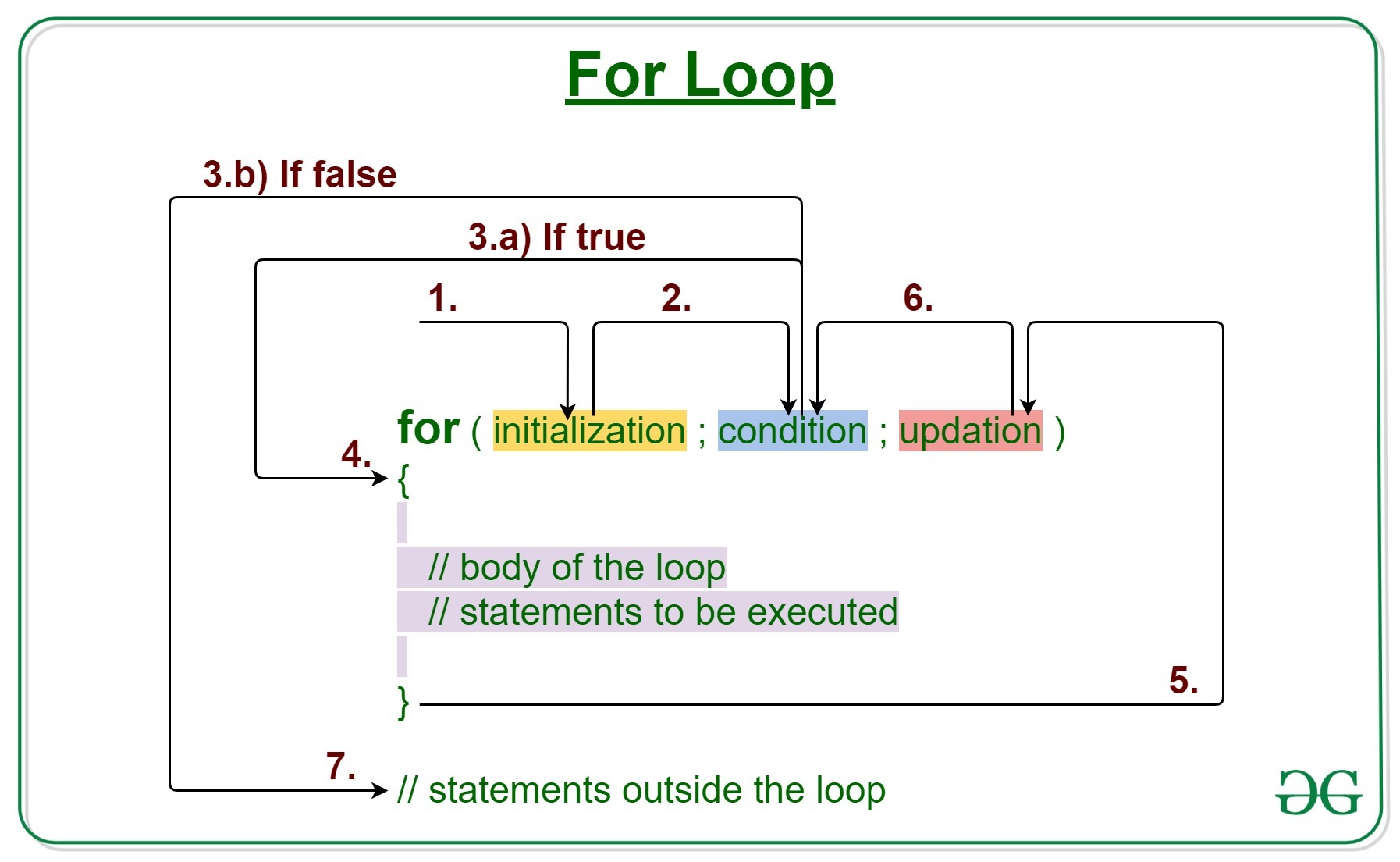
Оператор for
Цикл
Цикл
Это повторение одних и тех же действий несколько раз.
Каждое повторение цикла называется итерацией цикла

1var sum = 023for ( var i = 0; i < 10; i++ ) {4 sum += i * 25}
Переменная
iназывается переменной цикла ( счетчик )Имя переменной можно выбрать любое ( a, x, t... )
1( var i = 0; i < 10; i++ )
var i = 0 | инициализируем переменную цикла, т.е. объявляем ее и присваиваем ей начальное значение 0 |
i++ | способ изменения переменной цикла на каждой итерации в данном случае после каждой итерации значение переменной цикла будет увеличиваться на единицу |
i < 10 | устанавливаем ограничение на число итераций цикла ( значение переменной цикла будет увеличиваться до тех пор, пока оно меньше 10 ) |
- В данном примере к значению переменной
sum10 раз будет добавлено значение вычисляемого выражения i * 2 - На первой итерации цикла значением переменной цикла i будет 0, поэтому значение переменной
sumне изменится - После первой итерации значение переменной цикла i будет увеличено на единицу, и станет равно 1
- На второй итерации цикла значение выражения i * 2 уже будет равно 2, это значение будет добавлено к значению переменной
sum, которое станет равно 2 - После итерации значение переменной цикла i опять увеличится на 1 и станет равно 2
- На третьей итерации выражение i * 2 примет значение 4
- Это значение будет добавлено к значению переменной
sum, которое станет равно 2 + 4 = 6
Массив
1var sum = 02var arr = [ 2, 1, 5, 3 ]3var i4for ( i = 0; i < arr.length; i++ ) {5 sum += arr [ i ]6}
У массивов, так же как у текстовых строк, есть свойство
lengthЭто свойство содержит число элементов массива ( или число символов в строке )
В качестве ограничения на число итераций цикла мы используем длину массива arr.length:
1i < arr.length
т.е. пока переменная цикла меньше длины массива, цикл будет повторяться. В результате выполнения цикла в переменной res будет сумма элементов массива arr
Важно
Можно изменять значение переменной цикла на каждой итерации на число, отличное от единицы
Следующий код выведет в консоль все нечетные числа от 1 до 20:
1for ( var i = 1; i < 20; i += 2 ) {2 console.log ( i )3}
Директива continue
Прерывает выполнение текущей итерации цикла.
Например, если нужно вывести в консоль только четные числа до 10, то можно сделать так:
1for ( var i = 1; i < 10; i++ ) {2 if ( i % 2 === 0 ) console.log ( i )3}
А можно и так:
1for ( var i = 1; i < 10; i++ ) {2 if ( i % 2 !== 0 ) continue3 console.log ( i )4}
Поскольку в теле условного оператора if всего одна операция, фигурные скобки мы опустили
%- это операция взятия остатка от деления (4 % 2будет0,5 % 2будет1)x !== yзначение или тип данных переменнойxне совпадает со значением или типом данных переменнойy
Директива break
Прерывает выполнение цикла
Например, если нужно вывести в консоль числа до 10, то можно сделать так:
1for ( var i = 1; ; i++ ) {2 if ( i > 10 ) break3 console.log ( i )4}
Здесь условие на переменную цикла пропущено, что привело бы к бесконечному циклу, если бы мы не поставили прерывание цикла break внутри его тела
Практика 👩💻👨💻
Цель: научится работать с массивом for
Задание :one:
Создать массив произвольных целых чисел
1var numbers = [ 254, 115, 78, 25, 91, 45, 37 ]
Скрипт должен вывести в консоль все числа больше 50
Задание :two:
- Создать массив произвольных целых чисел
- Найти самую максимальное и минимальное число
- Вывести результат используя
console.log
Задание :three:
- Создать массив со строками
- Найти самую длинную строку в массиве
- Вывести эту строку используя
console.log