Promise.all() & Promise.race()
Объект Promise в JavaScript предлагает несколько полезных встроенных методов, из которых два таких метода - Promise.all и Promise.race.
Хотя оба этих метода принимают в качестве аргумента массивы промисов, между Promise.all и Promise.race есть большая разница.
Promise.all - принимает множество обещаний и будет пытаться выполнить их все. Выходит раньше, если отклонено хотя бы одно обещание.
Promise.race - также принимает массив обещаний, но возвращает первое выполненное обещание. Урегулированное обещание может быть выполнено или отклонено.
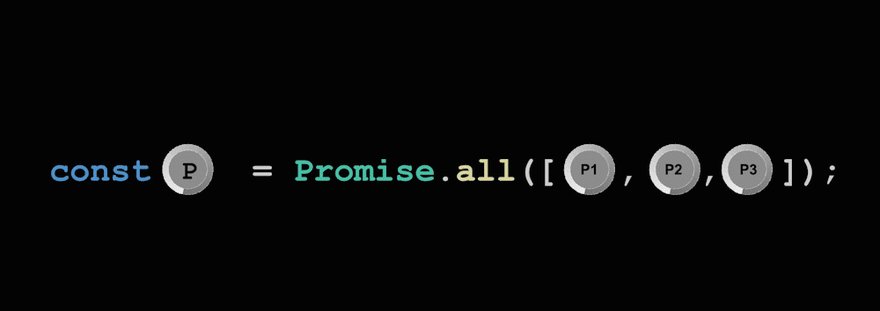
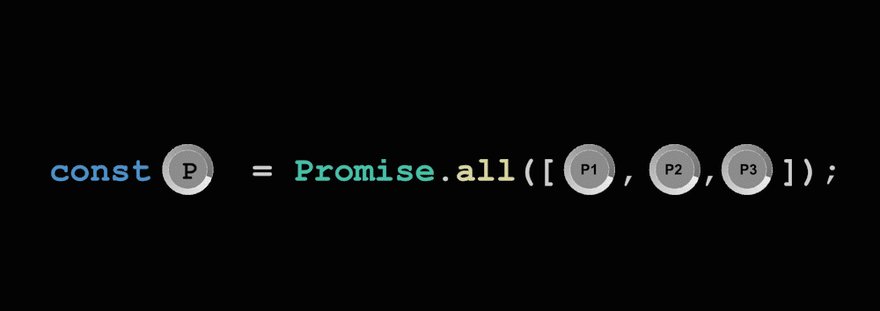
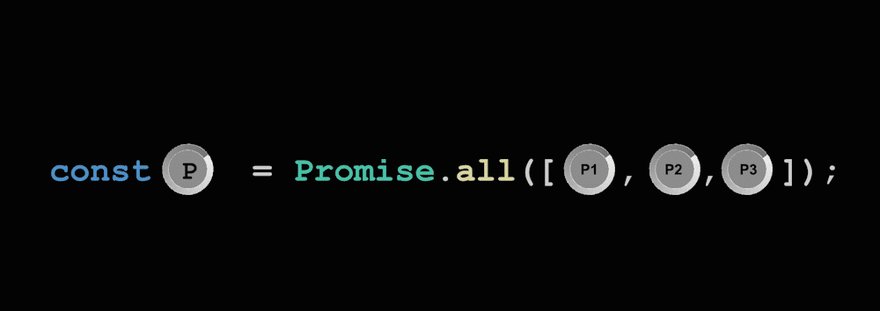
Promise.all()
Цель дизайна Promise.all() - запустить множество промисов параллельно и дождаться, пока все они выполнятся. Например, когда пользователь входит в веб-приложение, такое как Facebook, вероятно, потребуется сделать несколько сетевых запросов для заполнения персонализированного контента пользователя:
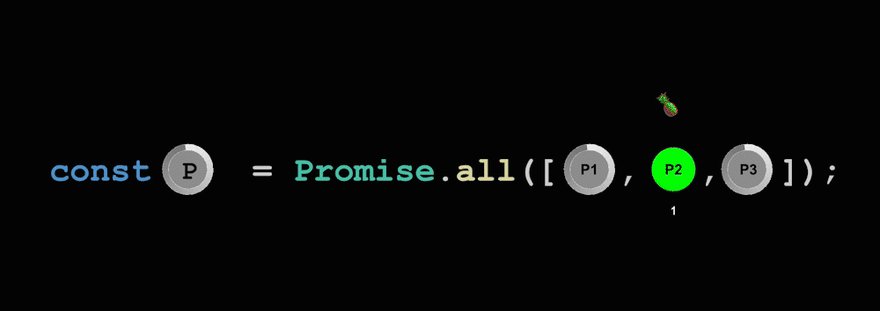
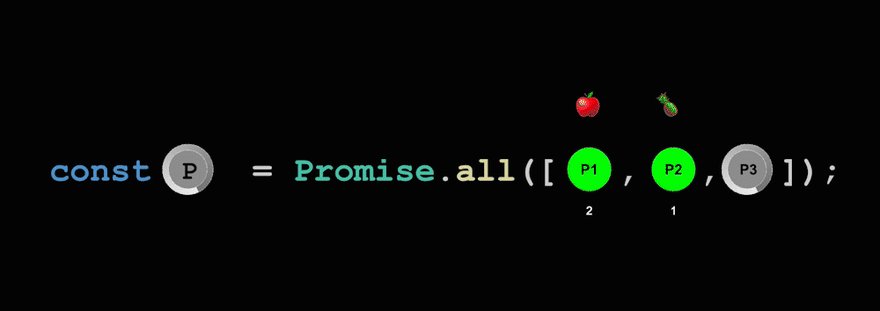
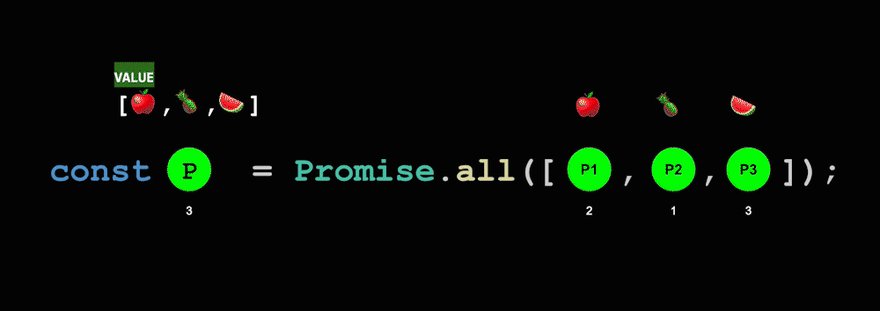
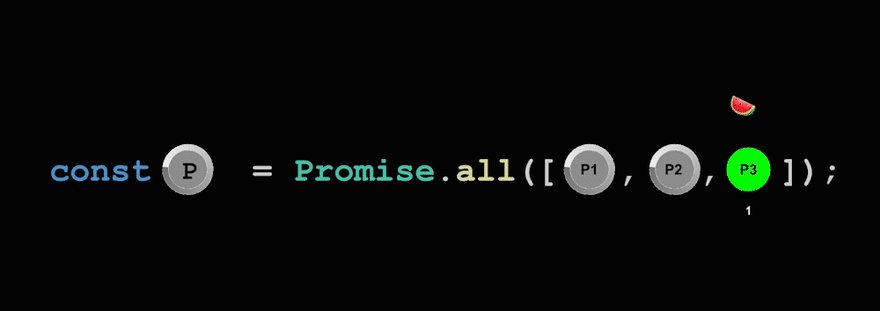
Сценарий 1: Все переданные обещания выполняются

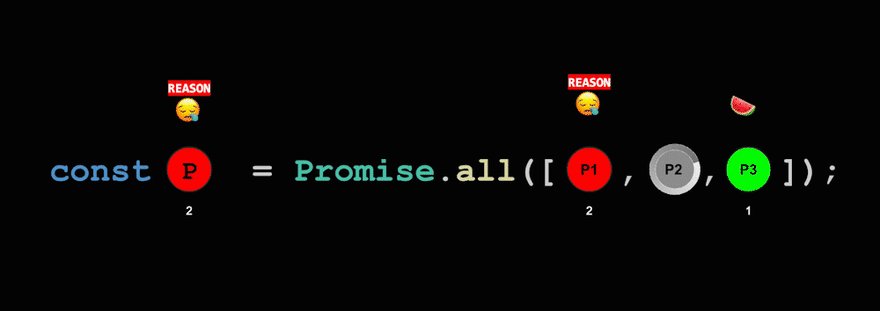
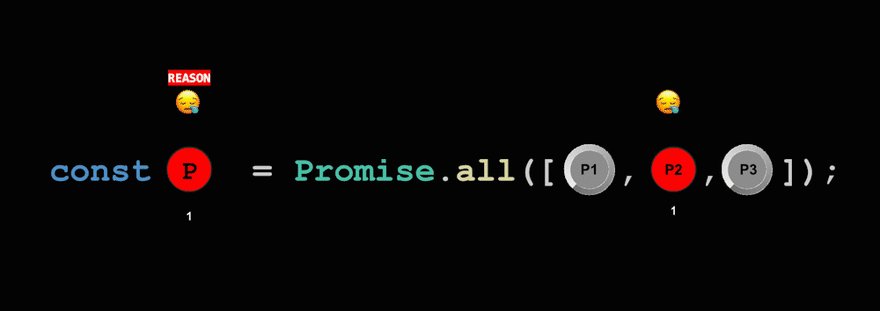
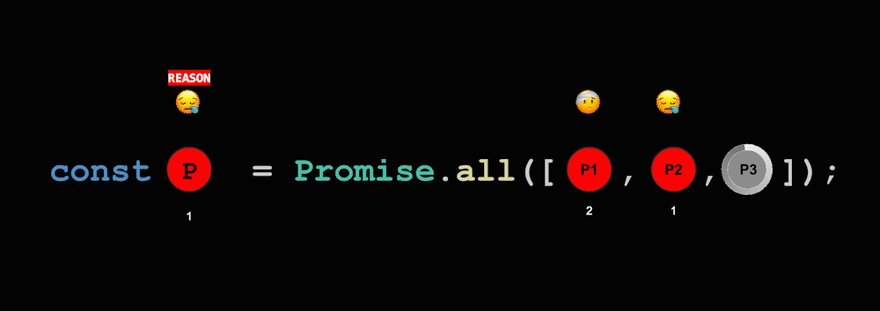
Сценарий 2: Одно или несколько переданных обещаний отклоняются

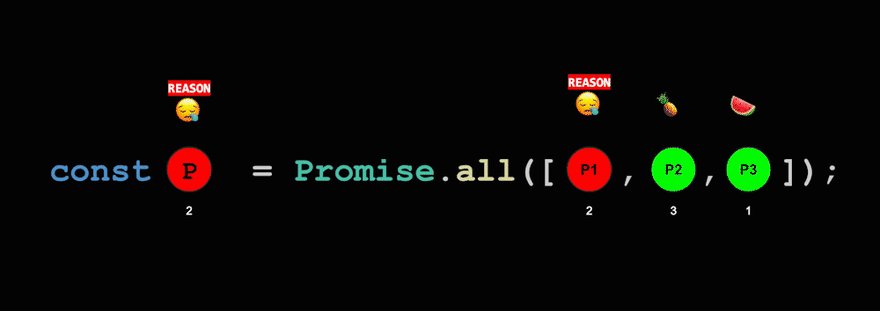
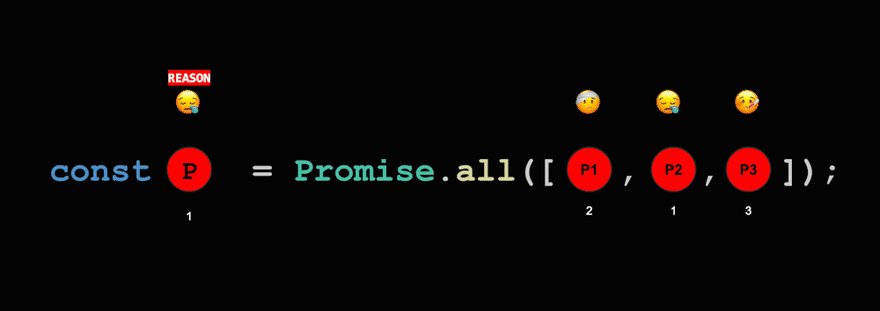
Сценарий 3: Все переданные обещания отклоняются

1const userContent = [2 new Promise(getFriendsList),3 new Promise(getGroups),4 new Promise(getLikedPages)5];67function initalizeUserContent() {8 Promise.all(userContent)9 .then(displayHomepage)10 .catch(redirectLoginForm);11};1213initalizeUserContent();
Все эти обещания жизненно важны для правильного отображения домашней страницы Facebook пользователю.
Если какое-либо из этих обещаний будет отклонено, потребуется выйти из Promise.all раньше и выполнить перенаправление на страницу входа.
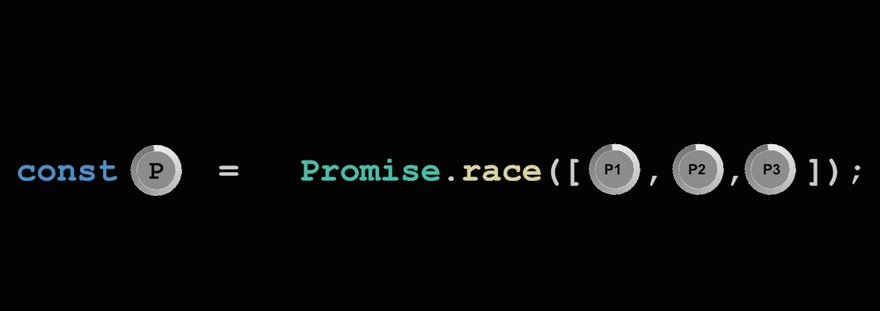
Promise.race()
Promise.race() так же как и Promise.all принимает массив обещаний, но выполнение завершиться с первым выполненным обещанием.
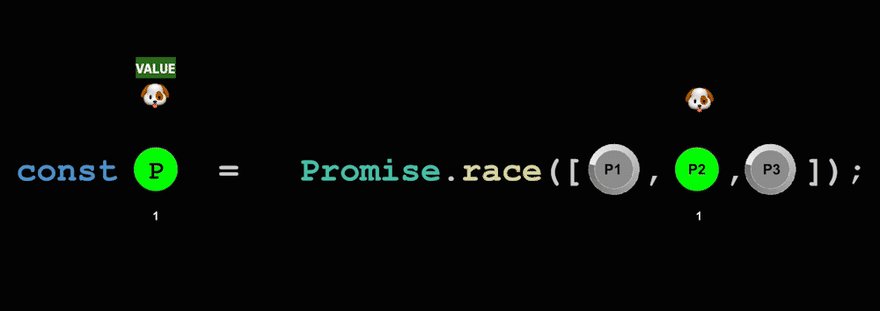
Сценарий 1: Все переданные обещания выполняются

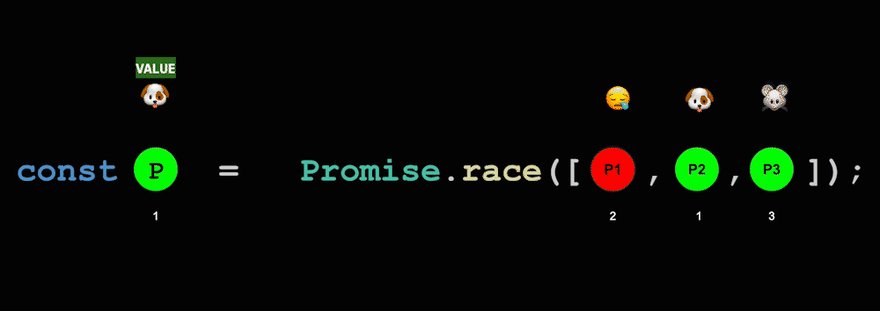
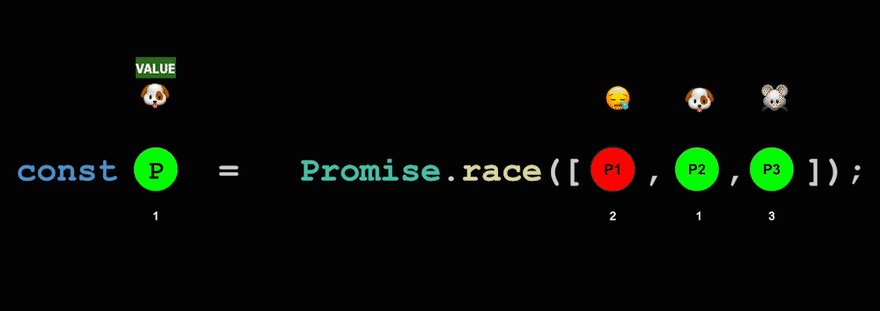
Сценарий 2: Одно или несколько переданных обещаний отклоняются

Сценарий 3: Все переданные обещания отклоняются

Сценарий 4: передача пустого массива

Название метода Promise.race уместно, потому что оно заставляет все обещания «соревноваться» друг с другом только с одним победителем. 🏎️ Представьте, что вы разрабатываете программное обеспечение для покупки акций на бирже NASDAQ. Вы хотите иметь возможность отправлять покупки (так называемые «заказы на покупку») нескольким биржевым маклерам, но вы собираетесь отдать дань уважения только первому биржевому маклеру, который выполнит ваш заказ.
1const myStockBrokers = [2 eTrade,3 fidelity,4 interactiveBrokers,5 ameritrade,6 tradeStation,7 vanguard8];910function submitBuyOrder() {11 Promise.race(myStockBrokers)12 .then(updateMyPortfolio)13 .catch(cancelBuyOrder);14};1516submitBuyOrder();
Несколько примеров с Promise.all & Promise.race
Практика
Задание 1
Используя функцию isEvenOrOddAsync из предыдущей практики написать функцию которая обрабатывает массив
Функция должна принимать массив как параметр, а возвращать объект Где ключ объекта это элемент массива и значение odd, even, not a number
1function check(data){2 return {}3}45check([1,2,3,"Hello"])67/* console output8{9 1: "odd",10 2: "even",11 3: "odd"12 "hello": "is not a number"13}14*/